HTML and CSS Reference
In-Depth Information
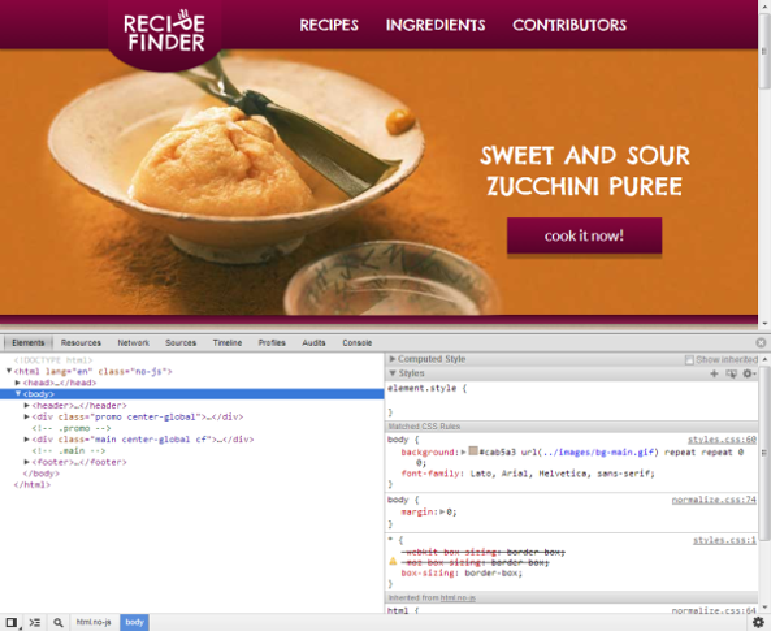
Figure 6.2. Chrome Developer Tools
Apple's Safari browser also comes installed with developer tools, as do Internet Explorer
and Opera. For Firefox, you can download two add-ons to help with development: the
Web
The Web Developer toolbar appears in Firefox below the address bar, and includes a number
of options, including many CSS-related features. The Firebug add-on, seen in
Figure 6.3
,
works much like Chrome's developer tools, opening when you hit F12 or when you right-
click (Command-Click on a Mac) an element on the page and choose Inspect Element with
Firebug.