HTML and CSS Reference
In-Depth Information
Here we've added the color property set to a value of
#810430
, which is a burgundy shade
that is sampled from the original Photoshop file. Two of our headings, however, shouldn't be
this color—they should be a near-white shade. These headings have been indicated in
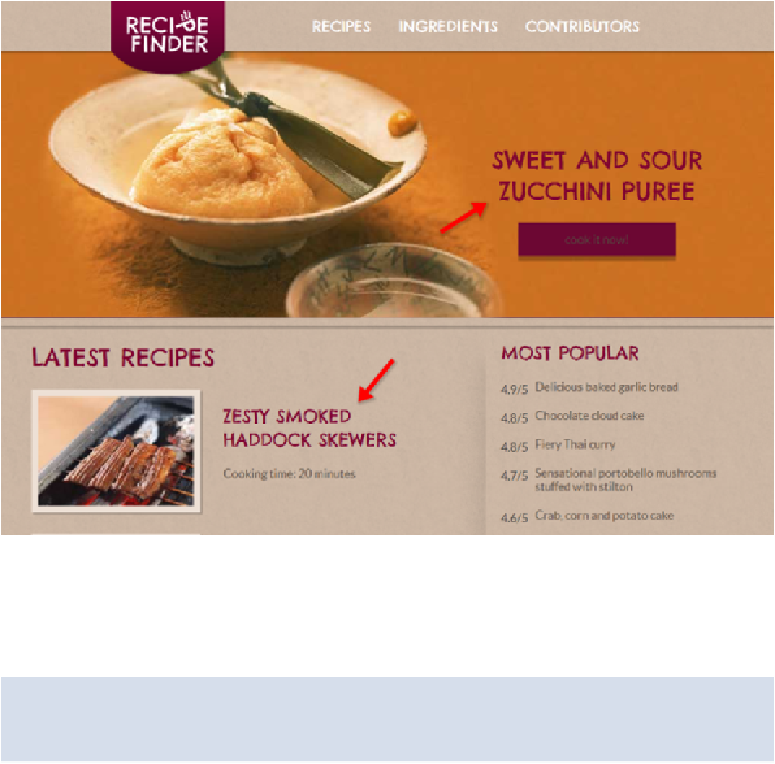
Fig-
Figure 4.9. Some of our headings are the wrong color
Let's correct the colors on those two headings now, matching what's in our design and over-
riding the burgundy we just set:
.promo-desc h1 {
color: #fefefe;
}
Once again, we're using the descendant combinator that we learned about in
Chapter 1
to tar-
get the
<h1>
element inside the
.promo-desc
element.