HTML and CSS Reference
In-Depth Information
Next, after we set the Chelsea Market font, with fallbacks in the font stack, we've also added
a new CSS property, the
text-transform
property. In addition to
uppercase
(which
sets all the text to uppercase for those elements), this property can accept values of
cap-
italize
(which makes the first letter of every word uppercase),
lowercase
, and
none
(which is the default). Lastly, we've set the
font-weight
for these elements to
normal
.
By default, all browsers add certain levels of styling for heading elements (
<h1>
,
<h2>
,
<h3>
, etc.), including bold, and we want to ensure that the Chelsea Market font displays
without any browser-added styles.
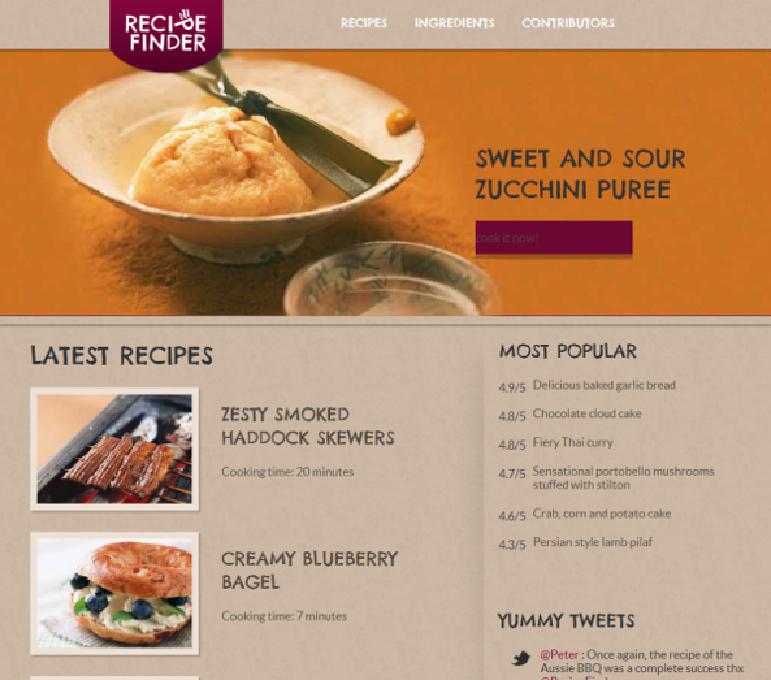
After adding that rule set, our page should look something like
Figure 4.8
.