HTML and CSS Reference
In-Depth Information
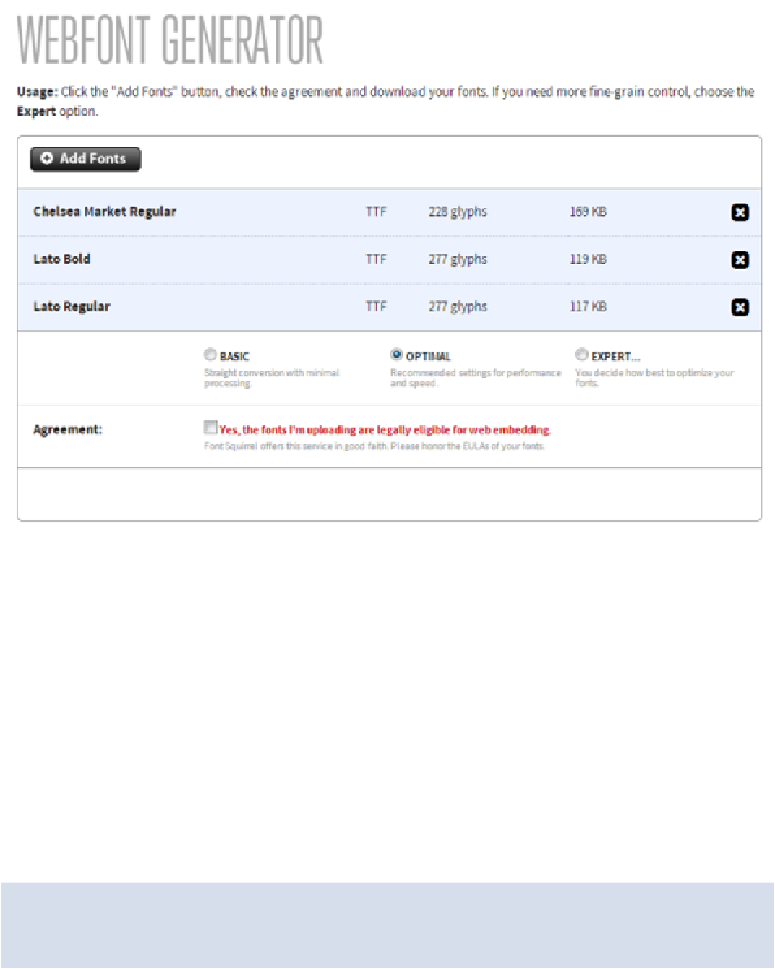
Figure 4.7. After adding three fonts to the Webfont Generator
Notice the red text next to the checkbox that says, “Yes, the fonts I'm uploading are legally
eligible for web embedding.” Since we know that these fonts are legally eligible for embed-
ding, we'll go ahead and check that box. A Download Your Kit button will now appear. Click
it to download all the files necessary for embedding the Chelsea Market and Lato fonts.
Once the zip file that FontSquirrel generates has downloaded, open it to find all the files we
need, including a sample CSS and HTML file to show us how to include the fonts in our
CSS. Open the file called “stylesheet.css” in a text editor to see three different
@font-face
declarations. Copy all three of those and put them into the RecipeFinder CSS file, just before
the declaration block that targets the
<body>
tag. Our CSS should look something like this:
@font-face {
font-family: 'chelsea_marketregular';
src: url('chelseamarket-regular-webfont.eot');