Graphics Reference
In-Depth Information
Conversely, with effective use of color we can deliver an attractive, synthesized
design that most efficiently taps into the preattentive nature of the eye and the brain.
We are seeking to create layers of visual prominence that help us instantly achieve
a sense of the important messages and features. Take a look at a landscape painting
and witness the depth that is created through color, the separation between
foreground and background that helps elevate prominent features and relegate
contextual properties.
The best advice for guiding your decisions about using color is to refer to the two
key rules shown at the start of this section—make sure it is used unobtrusively
and it does not mislead by implying representation when it shouldn't be.
As with all design layers, the sensible objective here should be to strive for
elegance rather than novelty, eye-candy, or attractiveness. To achieve this,
it is important to be aware of the different functions, choices, and potential
issues surrounding color deployment.
To represent data
One of most common mistakes used in relation to color is seen when it is being
deployed to represent quantitative data. Specifically, when the "hue" property
of color is used.
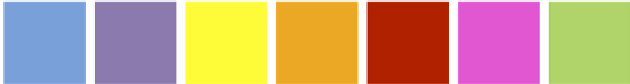
Take a look at this spectrum of colors: if these squares were representing
quantitative data, which would be the biggest? How about the smallest?
Which is bigger, red or blue?
As you will realize, there is no convention or association that determines a
relationship between color (hue) and any sense of hierarchy or order of magnitude.
We don't see one color as being inherently bigger or smaller than the other, and so
to use this to represent quantitative data is a mistake.



Search WWH ::

Custom Search