Graphics Reference
In-Depth Information
the dot grid—adhere to this internal proportional system. The grid-based intervals are hierarchic
in that their sizes relative to each other are determined by the relative importance of the material
they govern.
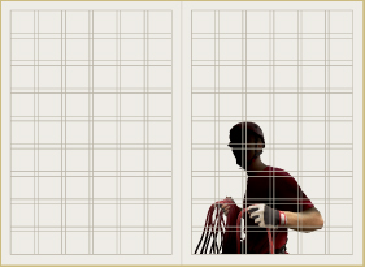
Silhouetted images contrast sharply with rigid grid structures by virtue of their irregular outer con-
tours. Still, the designer must position silhouetted images with respect to the grid so that they don't
seem out of place but, rather, flow smoothly into the geometry surrounding them. Although such
images are irregular in shape, the designer must ensure that they “feel” as though they're propor-
tioned and situated like grid-structured images, yet retain their inherent organic quality without
feeling stiff or awkward.
In the first version of the spread (left), the size of the silhouetted image, along with its strict adher-
ence to the margins and column guides, causes it to seem small, weak, and somewhat stiff. Resiz-
ing the image—and adjusting its orientation so that it opticallly relates with other grid-structured
images—not only makes it seem more at home in the structure with the surrounding elements, but
also enhances its irregularity with regard to creating contrast to the structure's clear geometry.