Graphics Reference
In-Depth Information
<svg>
element, which has
width
and
height
attributes that set the canvas size
of SVG. When the attribute unit is not specified, the units are assumed to be pixels.
he
<title>
and
<desc>
elements provide atitle and detailed information about
the SVG document, respectively. he text node content of the
<title>
element is
shown in the title bar of the window.
Coordinate System
SVG operates on an infinite plane on which the coordinate system is oriented such
that the positive x-axis is to the right and the positive y-axis is downward from the
coordinate origin. However, in many statistical graphs, the positive y-axisis directed
upward. herefore, when coding a statistical graph in SVG, developers must take
this quirk into account in order to make sure that the graphs are displayed correctly.
An SVG viewport is a physical area that displays graphics elements on the screen;
its size is set via the
width
and
height
attributes in the
<svg>
element. When
no units are specified, the units of the
width
and
height
attributes are assumed
to be pixels. Although other units, including cm and pt, can also be designated, no
unitsarespecifiedinthecasespresentedherein.Whenonlythe
width
and
height
attributes are designated, a domain of size width
height extending from the origin
of the coordinate plane is assigned to a viewport of size width
height. When an
specific domain is required in the coordinate plane (coordinates of the upper let
quadrant of the domain: (originX, originY), size: width
height) in this viewport,
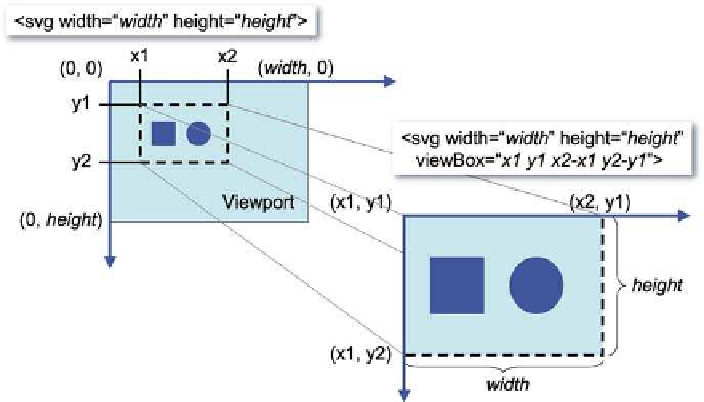
the
viewBox
attribute is designated as follows:
viewBox="originX originY width height"
When the aspect ratios of the domain and the viewport are different, the default ac-
tion is to shrink or enlarge the x-andy-axes appropriately, but this behavior can also
be controlled by designating the
preserveAspectRatio
attribute.
Figure
.
.
Viewport and viewbox