Graphics Reference
In-Depth Information
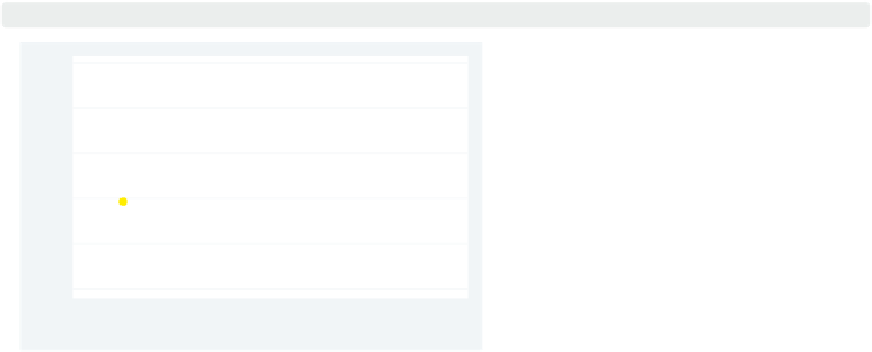
scatter workers2 faminc,
mcolor("255 255 0")
Despite all the standard color choices,
we may want to mix our own colors by
specifying how much red, green, and
blue that we want mixed together. We
can mix between 0 and 255 units of
each color. Mixing 0 units of each
yields black, and 255 units of each
yields white. Here, we mix 255 units of
red, 255 units of green, and 0 units of
blue to get a shade of yellow.
Uses allstatesdc.dta & scheme vg s2c
15000
20000
25000
30000
1979 Median Family Inc.
scatter workers2 faminc,
mcolor("255 150 100")
By mixing 255 parts red, 150 parts
green, and 100 parts blue, we get a
peach color. Since colors for web pages
use this same principle of mixing red,
green, and blue, we can do a web search
using terms like
color mixing html
and
find numerous web pages to help us find
the right mixture for the colors that we
want to make.
Uses allstatesdc.dta & scheme vg s2c
15000
20000
25000
30000
1979 Median Family Inc.
10.3
Clock position
A clock position refers to a location using the numbers on an analog clock to indicate
the location, with 12 o'clock being above the center, 3 o'clock to the right, 6 o'clock below
the center, and 9 o'clock to the left. A value of 0 refers to the center but may not always
be valid. See [
G
]
clockpos
for more information.
The electronic form of this topic is solely for direct use at UCLA and only by faculty, students, and staff of UCLA.