Information Technology Reference
In-Depth Information
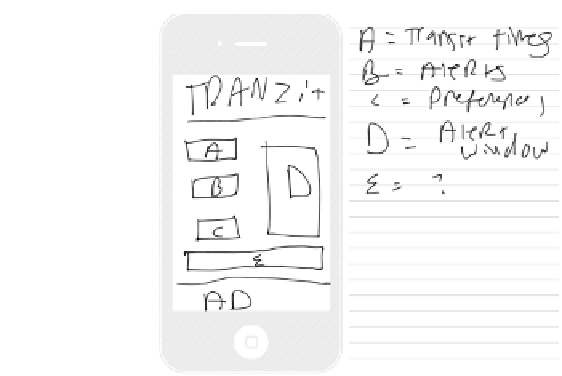
Figure 4-5.
A crude mockup of the Tranzit application
As I mentioned, this is a rather crude mockup; in fact, it's probably not even version
.0001 of the design I'd eventually have. In mocking it up though, I do realize something. I
built buttons for transit times, alerts, and preferences; I set aside space for alerts; and I
even set aside some space at the bottom for an advertisement. However, I have another
bit of screen, labeled “E,” that I have no idea what I might do with. With a mockup, I can
simply erase and redraw to get it right. If I were developing this in real life, though, I
might end up with an empty space there without really realizing it until it was already
near version 1.0.
Obviously, you can create mockups however you like. Figure 4-5 was created using an
application on my tablet which lets me draw freehand (as you can probably tell). One
could also lay out a mockup in a web editor with actual images, buttons, and more (even
though the buttons would not actually work). Another option is to use a program such as
PowerPoint or Keynote, where it is easy to draw boxes, make animations, and create
many similar drawings.
HotGlooand Other Mockup Tools
If you are looking for a web
-
based tool for creating your mockups, then you might want
to check out HotGloo. The product home page is shown in Figure 4-6
subscription, is probably one of the best and easiest
-
to-use wireframing tools that I
have used. Some wireframing tools I have used provide you with only the basic
wireframes, but HotGloo allows you to do a lot of your visual designing and wireframing
simultaneously, saving you time.
Other products that you may want to consider include LucidChart
integrate into existing tools you already use, such as Microsoft Visio.