Java Reference
In-Depth Information
Bild 14.28■
Das zweite Rechteck wurde in Bezug
auf den Ursprung (375, 75) gezeichnet.
rotieren
Mit der Methode
rotate(
winkel
)
können Sie den Zeichenbereich des
Canvas
am Ursprung
um den angegebenen Winkel (Bogenmaß) im Uhrzeigersinnrotieren. Betrachten Sie das Bei-
spiel
(kap14_26.js):
Listing 14.55■
Verschieben und Rotieren
window.onload = function() {
var zb = document.getElementById('cv1').getContext('2d');
with (zb) {
illStyle = "rgba(0,0,245,0.9)";
translate(375, 75);
rotate(Math.PI / 3);
illRect(0, 0, 200, 200);
}
};
In dem Beispiel wird ein einfaches Rechteck erstellt. Zunächst verschieben wir den Ursprung
des Gitters so, dass er von links 375 Einheiten und von oben 75 Einheiten entfernt ist. Und
dann drehen wir das Gitter (!) an der linken oberen Ecke. Die Form selbst wird dabei nur
indirekt
verschoben und auch gedreht.
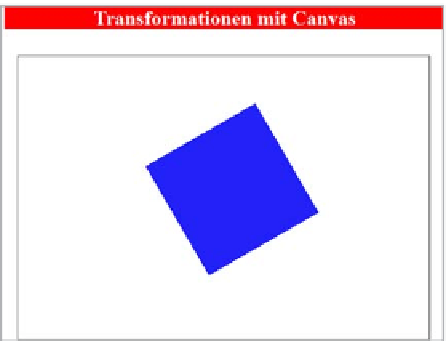
Bild 14.29■
Das Rechteck wurde verschoben und
gedreht.
Skalieren
Zu Transformationen zählt auch das Ändern der Maße. Die einfach anzuwendende Methode
scale(x, y)
dient zum Skalieren eines Objekts. Der Parameter
x
ist der Faktor in horizon-
taler und
y
der Faktor in vertikaler Richtung. Werte kleiner als 1.0 stauchen die Dimension
und größer als 1.0 strecken sie. Mit negativen Werten können Sie an der jeweiligen Achse













Search WWH ::

Custom Search