Java Reference
In-Depth Information
halb der Initialisierungsfunktion, in der zusätzlich beim Laden der Webseite der Default-
selektionszustand des ersten Radiobuttons auf
true
gesetzt wird. Sie sehen hier, dass das
Setzen einer Aktivierungs- bzw. Selektionseigenschat aus JavaScript nur über den passen-
den booleschen Wert erfolgen kann. In der Funktion
check()
wird der Zustand des jeweils
beim Klick aktuellen Elements ausgegeben. Wir können hier mit
this
arbeiten, denn der
Klick wurde ja bei einem speziischen Radiobutton oder der Checkbox ausgelöst und
this
steht damit in der aufgerufenen Funktion jeweils für das entsprechende Formularelement.
Natürlich können Sie in der Funktion auch alle alternativen Wege zum Zugrif auf Formu-
larelemente verwenden, also etwa ein Formularelement mit
window.document.forms[0].
elements[0].checked
aktivieren. Nur dann müssen Sie den Index des Elements der aufge-
rufenen Funktion übergeben, wenn Sie das Beispiel verwenden wollen.
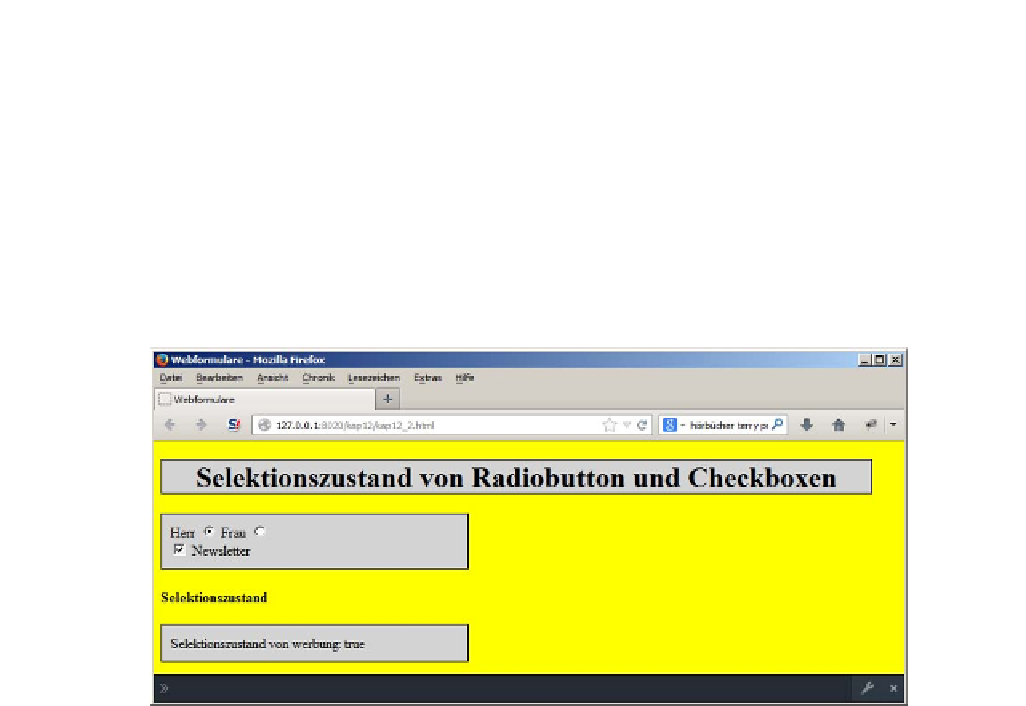
Bild 12.2■
Der Selektionszustand von Radiobutton und Checkboxen wird verwertet.
Wenn Sie die Eigenschat
checked
für ein Element einer Gruppe aus Optionsfeldern auf
true
setzen, werden automatisch alle anderen Elemente der Gruppe deselektiert. Das ist
nichts weiter als das typische Verhalten von zusammengehörenden Optionsfeldern.
12.3.1.3■Zugrif auf eine Auswahlliste
Nun bleibt noch die Antwort auf die Frage übrig, wie Sie auf die Elemente einer Auswahl-
liste in einem Listenfeld zugreifen? Hier steht die Eigenschat
value
zwar nicht beim umge-
benden
<select>
-Container zur Verfügung, aber bei den enthaltenen Elementen vom Typ
<option>
. Und dann gibt es noch die Eigenschat
text
, die wir uns auch genauer ansehen
werden. Wenn Sie ein Element einer Auswahlliste selektiert haben, erhalten Sie den Wert
in dem
<option>
-Tag über die Eigenschat
value
. Da es sich bei jedem Eintrag in dem
options
-Objektfeld selbst um ein Objekt handelt, stellt dieses auch weitere speziische
eigene Eigenschaten bereit, die auch erst den konkreten Nutzen darstellen.
Darüber hinaus gibt es freilich einige sehr spezielle Feinheiten beim Umgang mit Auswahl-
listen aus JavaScript heraus. Oder anders ausgedrückt - der Zugrif bei Auswahllisten ist
etwas tückisch. Denn wenn Sie bei einer Auswahlliste einen JavaScript-Zugrif über Objekt-
felder wählen, referenzieren Sie mit dem
elements
-Objektfeld den
<select>
-Container,
jedoch noch nicht die einzelnen Einträge in den
<option>
-Containern! Andererseits wird

Search WWH ::

Custom Search