Java Reference
In-Depth Information
Listing 12.2■
Die Vorbelegung von Formularfeldern
window.onload = function() {
window.document.forms[0].elements[0].value = new Date().toLocaleString();
window.document.a.elements[1].value = Math.cos(22);
document.a.c.value = Math.random();
document.forms[0].d.value = "Chaos beherrscht die Ordnung";
document.getElementById("e").value = Math.E;
};
Die Callback-Funktion, die nach dem Fertigstellen des DOM-Baums aufgerufen wird, belegt
die fünf einzeiligen Eingabefelder in dem Formular über die Eigenschat
value
mit Werten
vor. Zur Demonstration wird der Zugrif sowohl beim Formular selbst als auch den Formu-
larfeldern unterschiedlich gehandhabt. Solch ein Mischen von Zugrifsformen ist deinitiv
praxisfern. In der Praxis sollten Sie sich immer für eine Variante entscheiden und diese
dann konsequent verwenden, sofern es nicht zwingende Gründe für einen unterschiedli-
chen Zugrif gibt.
Beachten Sie in dem Beispiel, dass es in der (X)HTML-Seite sowohl ein Formular mit dem
Namen
a
als auch ein Formularelement mit dem identischen Namen
a
gibt. Zwar sollten die
Namen in einer Webseite eindeutig sein, aber in diesem Fall beinden sich die beiden Ele-
mente der Webseite in getrennten Namensräumen (der Name des Eingabefelds ist im
Grunde
a.a
). Ein Zugrif der folgenden Art ist also eindeutig (Listing 12.3).
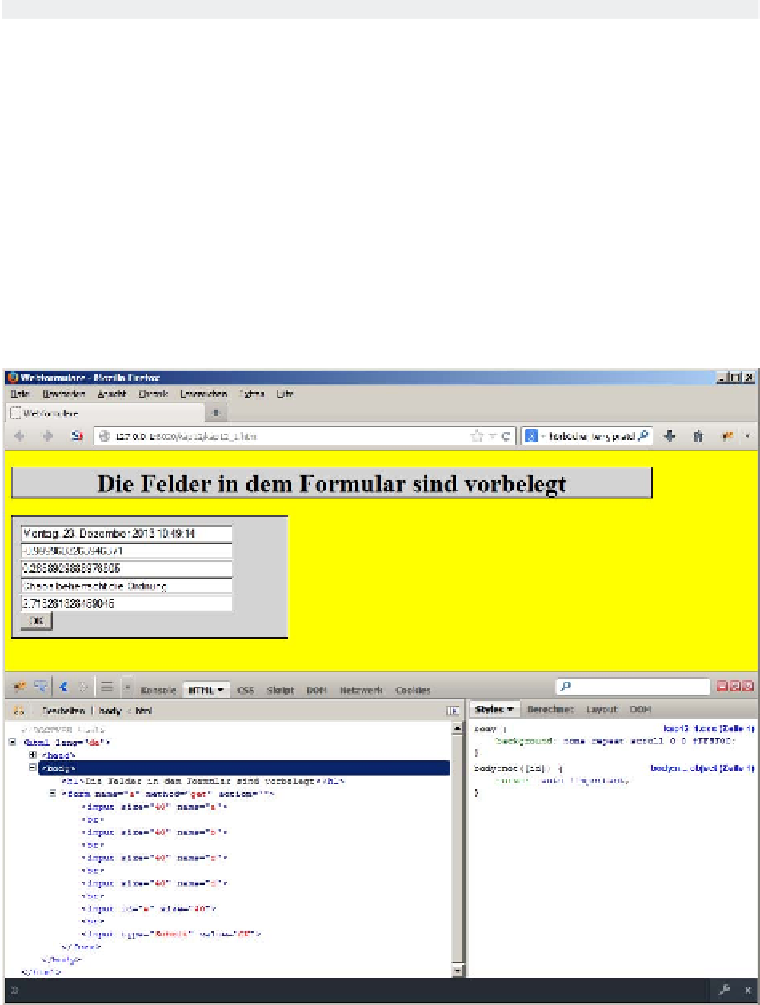
Bild 12.1■
Das vorbelegte Webformular








Search WWH ::

Custom Search