Java Reference
In-Depth Information
setMinutes()
,
setMonth()
oder
setSeconds()
. Beachten Sie wie gesagt, dass
diese Methoden nur ein Intervall an Millisekunden beeinlussen und die letzt-
endlich damit berechnete Zahl immer einen sinnvollen Wert ab dem 1. Januar
1970 darstellt.
Wir werden jetzt einige weitere Übungen durchführen, in der diverse der oben beschriebe-
nen Methoden ausprobiert werden können und die auch für die Praxis einige Relevanz
haben.
Erzeugen von Datumsobjekten mit einem vorgegebenen Datum
Wie beschrieben gibt es verschiedene Varianten, um ein Datumsobjekt mit einem vorgege-
benen Datum zu erzeugen. Die sehen Sie jetzt in der Anwendung, wobei ein paar Besonder-
heiten demonstriert werden. Erzeugen wir als Beispiel die nachfolgende Datei
(kap7_4.html):
Listing 7.13■
Erzeugung verschiedener Datumsobjekte
...
<table>
<script type="text/javascript">
var a = new Date(2014, 10, 5, 12, 45, 59, 4);
var b = new Date(2014, 10, 5, 12, 45, 59);
document.write("<tr><td class='bs'>" +
"new Date(\"october 03, 2018 12:11:03\")</td><td>" +
new Date("october 03, 2018 12:11:03") + "</td></tr>");
document.write("<tr><td class='bs'>" +
"new Date(2016, 10, 5)</td><td>" + new Date(2016, 10, 5) +
"</td></tr>");
document.write("<tr><td class='bs'>" +
"a: new Date(2014, 10, 5, 12, 45, 59, 4)</td><td>" + a +
"</td></tr>");
document.write("<tr><td class='bs'>" +
"b: new Date(2014, 10, 5, 12, 45, 59)</td><td>" + b + "</td></tr>");
document.write("<tr><td class='bs'>" +
"(a - b):<br />new Date(2014, 10, 5, 12, 45, 59, 4) " +
"- new Date(2014, 10, 5, 12, 45, 59)</td><td>" + (a - b) +
"</td></tr>");
</script>
</table>
</body>
</html>
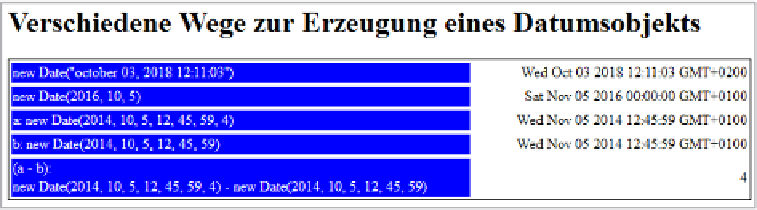
Bild 7.2■
Verschiedene Wege zum Erzeugen von Datumsobjekten




























Search WWH ::

Custom Search