Database Reference
In-Depth Information
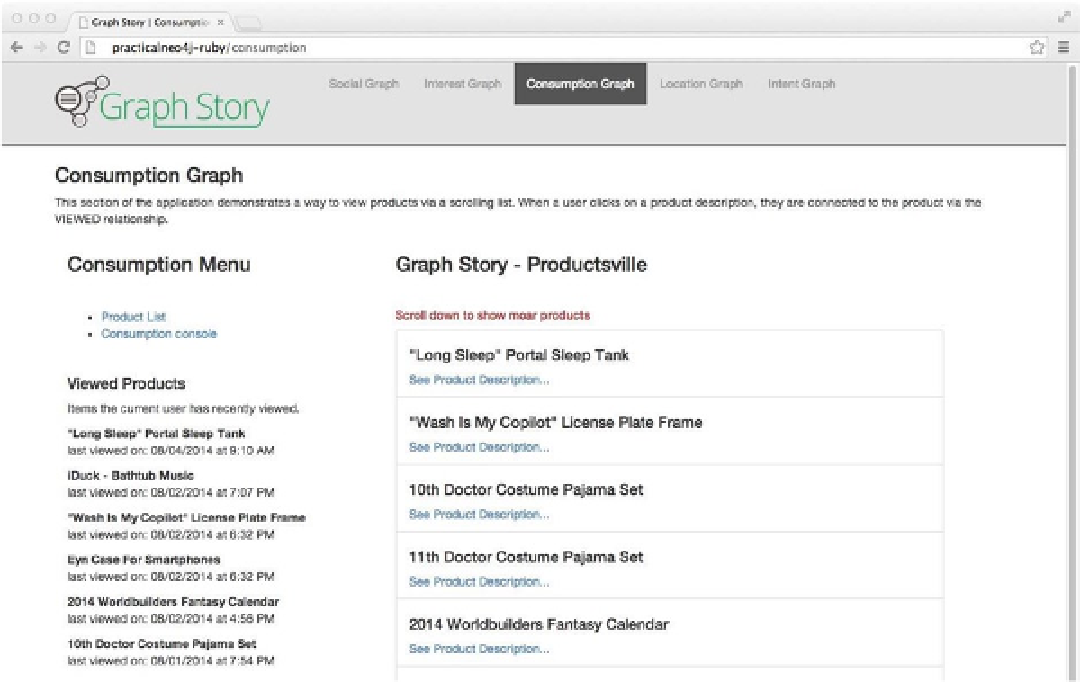
Figure 10-14.
The Scrolling Product and Product Trail page
In the consumption graph section, we take a look at the
consumption
route to see how the process begins inside
the controller. The controller method first saves the view and then returns the complete history of views using the
get_
product_trail
, which can be found in the
Product
class. The process is started when the
createUserProductViewRel
function is called, which is located in
graphstory.js
.
Filtering Consumption for Messaging
Another practical use of the consumption model is to create a personalized message for users, as displayed in
Figure
10-15
. In this case, you have a filter that allows the “Consumption Console” to narrow down to a very specific
group of users who visited a product that was also tagged with a keyword or phrase each user had explicitly used
(Listing 10-40).