Database Reference
In-Depth Information
In the consumption graph section, we take a look at the
consumption
route to see how the process begins
inside the controller. The controller method first saves the view and then returns the complete history of
views using the
getProductTrail,
which can be found in the
Product
class. The process is started when the
createUserProductViewRel
function is called, which is located in
graphstory.js.
Filtering Consumption for Messaging
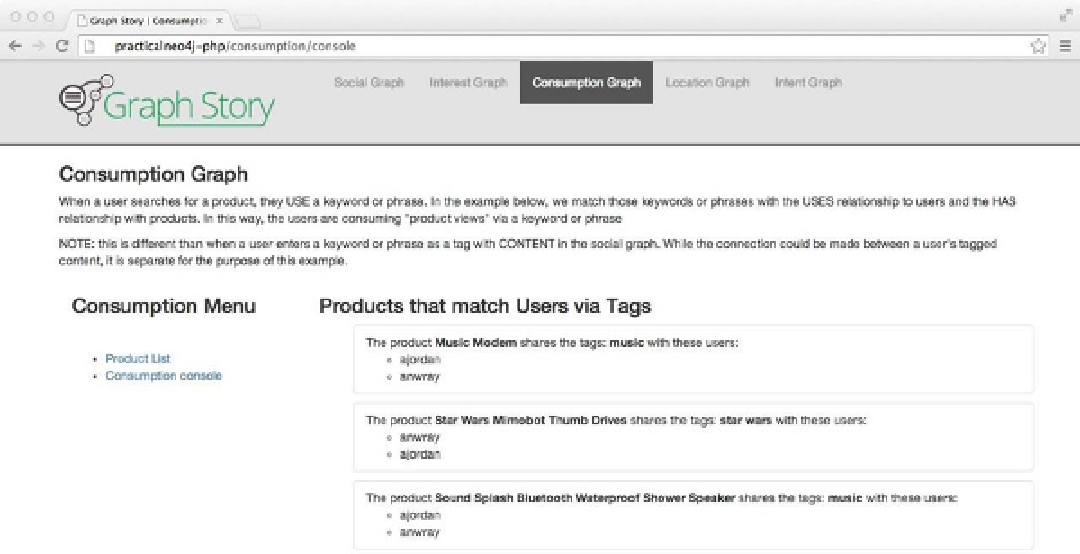
Another practical use of the consumption model is to create a personalized message for users, as displayed in Figure
8-15
.
In this case, we have a filter that allows the “Consumption Console” to narrow down to a very specific group of users who
visited a product that was also tagged with a keyword or phrase each user had explicitly used (Listing 8-39).
Figure 8-15.
The consumption console
Listing 8-39.
The Consumption Console Route and Methods to Get Connected Products and Users via Tags
// displays products that are connected to users via a tag relationship
$app->get('/consumption/console', $isLoggedIn, function() use ($app){
$usersWithMatchingTags = null;
$tag = $app->request()->get('tag');
# was tag supplied, then get product matches based on specific tag
if(!empty($tag)){
$usersWithMatchingTags =
Product::getProductsHasSpecificTagAndUserUsesSpecificTag($tag);
}else{
$usersWithMatchingTags = Product::getProductsHasATagAndUserUsesAMatchingTag();
}