Information Technology Reference
In-Depth Information
6
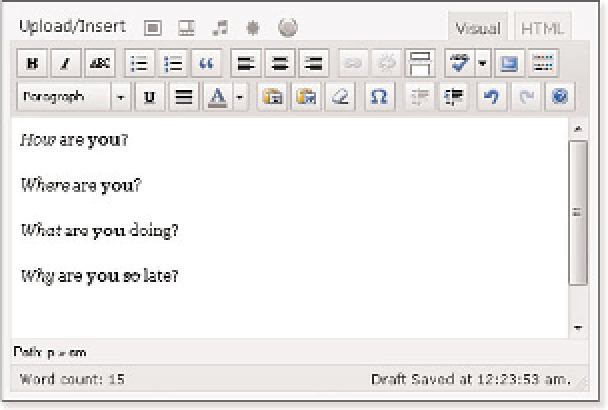
Figure 6.3
Formatting is
easy to
understand
on the Visual
tab.
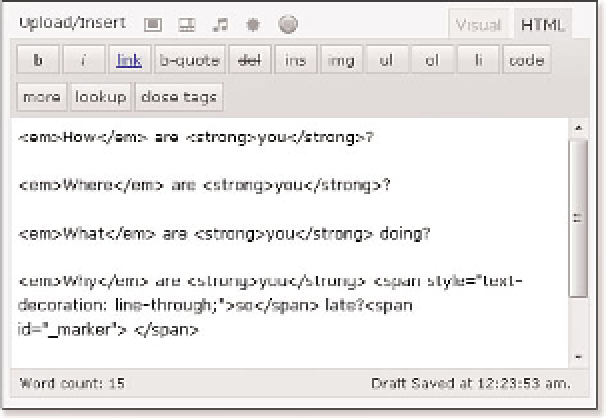
Figure 6.4 shows the same text on the HTML tab. You can see the HTML codes that cause the for-
matting on the Visual tab to be displayed.
Figure 6.4
Formatting is a bit trickier on the HTML tab.
Now, what's going on? Table 6.2 shows the text in visual and HTML modes for comparison.
Even though WordPress displays the bold button as
B
on the Visual tab and
b
on the HTML tab, it
actually implements bolding with the
<strong>
tag, not the
<b>
tag. This is a combination of prac-
ticality—no one would know what WordPress meant if they showed
strong
in the button—and
purity in the use of HTML.
Similarly, the
<em>
, or emphasis, tag is used for italic.