Graphics Reference
In-Depth Information
3.
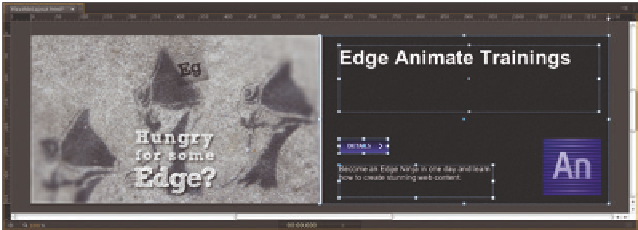
Static layout •
Now we drag all the graphics onto the Stage and into their
designated places. We also create the text in Edge Animate so that we can
make its width flexible.
4.
Flexible Stage •
To adjust the width of the Stage to the width defined in the
HTML document and the browser window, use the unit toggle next to the
width property to switch to percentages. Next, make sure that the Overflow
option is set to
hidden
so that all elements outside the Stage are invisible.
Now we can use the preview slider on the top ruler to simulate different
widths for our composition. Since we have not yet defined the behavior of
the individual elements, we see no differences when changing the display
size. Before setting the layout behavior for the individual elements, we re-
turn the preview slider back to 1200 px so that all settings are based on this
default value.
5.
Right-edge aligned logo •
For the Animate logo, we set the alignment to
Relative to Top and Right in the Position and Size section of the Property
panel. Thus, we have made our first setting for flexible behavior, which we
can see as soon as we move the preview slider.
6.
Right side •
Now we select all other elements on the right side except the
logo and change the x-coordinate from pixels to percentages.
When we now change the width with the preview slider, we see that the
positions of those elements are recalculated. Lastly, besides the position of
the two text elements, we also need to ensure that all elements adjust to
the width of the available area. To do this, we set the width of both elements
to percentages. However, before you complete the final step, you must first
move the preview slider back to 1200 px to restore the default width, other-
wise the calculations will be off. The right side is now finished. We can move
the preview slider anywhere between the two minimum and maximum
sizes without obscuring any content on the right side. Only the image on
the left side is not correctly displayed as we approach the minimum width.