Graphics Reference
In-Depth Information
3.9.1 Relative Values (Percentages)
Flexibility in layouts always starts by avoiding fixed values or pixel values. A
composition whose Stage is 600 px wide will always be displayed in this width,
although some mobile browsers simply scale down the entire content of a page
to fit the width of the device. However, this method is not part of responsive
layout and is far from ideal. Text is often barely readable and buttons are hard to
distinguish, let alone use. To make an existing layout flexible, you have to change
fixed pixel values of relative percentages. Edge Animate offers this option for
almost all properties that are defined in pixels (by default). These include width,
height, x and y coordinates, rounded corners and the font size.
In Edge Animate, the percentage size and position information always refer
to the parent container, namely the Stage itself or the symbol that contains
the corresponding elements. In most cases, the Stage is the primary element
on which all the other elements are organized. To make the Stage flexible, you
simply need to change the width and/or height of the Stage to percentages by
using the small unit toggles next to the size properties.
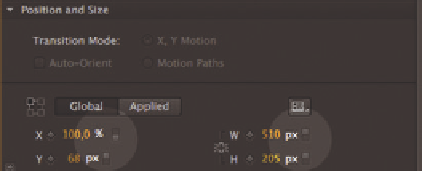
Figure 3.45
The unit toggle can switch between
absolute and relative values
As soon as you change the Stage width or height to percentages, sliders
appear on the vertical and/or horizontal rulers with which you can simulate a
preview for the various resolutions directly in Edge Animate.
Figure 3.46
The sliders on the rulers can simulate
various layout widths and heights
directly in Edge Animate