Graphics Reference
In-Depth Information
3.8 Custom Fonts
Gone are the days when you had to depict custom fonts as images or with Flash.
For a long time now, many other fonts besides just Verdana or Arial have been
available as a design tool. Since the various browsers behave differently with
custom fonts, creating websites with non-standard fonts is not necessarily a
simple matter. But the web would not be the web if it did not offer different
solutions for this issue. There are already several font services that offer various
font pools with embed codes for easy integration into your website. This embed
code loads your selected font when your website is called and adjusts the font
display based on the browser in use. This spares you the hassle of dealing with
the quirks between different browsers, and instead simply uses the fonts as in
any other program.
I would like to introduce two very popular resources for custom fonts: Google
Fonts and Adobe Typekit.
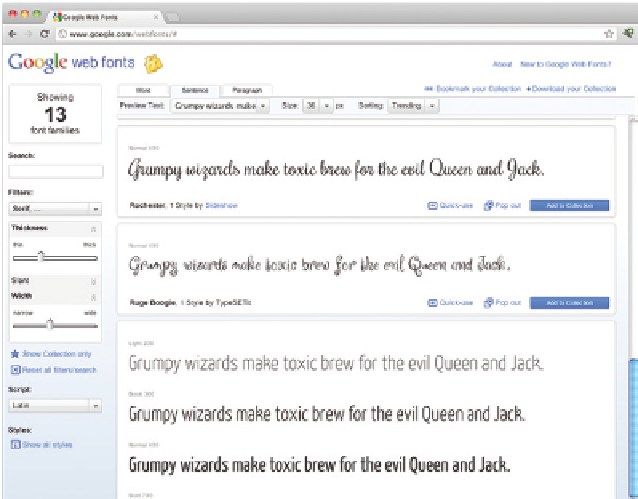
3.8.1 Google Fonts
The search engine giant offers more than 500 web fonts at www.google.com/
webfonts. All fonts are available under an open source license, meaning their
use for both personal and commercial projects is entirely free of charge. Since
mid-2012, Google Fonts is also available in the Google Drive application (for-
merly Google Docs). The service's website offers a highly intuitive user interface
that makes it easy to search the entire font pool. In addition to numerous filter
functions, there is even a review function that lets you compare the different
selected fonts.
Figure 3.37
The Google Fonts service offers many
free fonts that are easy to load into
Edge Animate