Graphics Reference
In-Depth Information
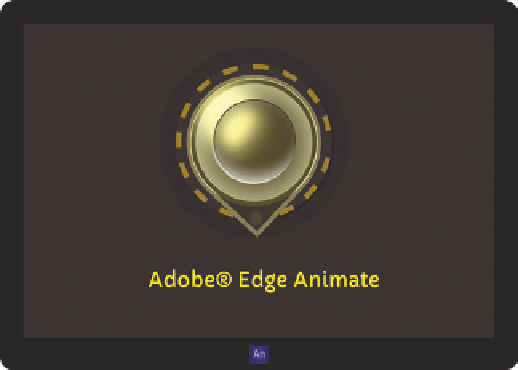
Figure 3.26
Another example of the creative use of
basic shapes with shadows
The project by Darrel Heath is another example of the use of basic shapes and
shadows. The project's components are basic shapes created exclusively in Edge
Animate that, when combined, depict a beautiful, interactive dial button (http://
www.heathrowe.com/adobe-edge-animate-box-shadow-effects).
3.4.7 CSS Filters
One of the new features of Edge Animate version 1.5 is the integration of CSS
filters. However, it should be noted that this is (still) not supported across all
browsers. The small warning icon at the bottom right of the Stage provides
information as soon as a CSS filter is applied. You should always keep an eye on
this message when CSS filters are being used.
Thus, you should use CSS filters with caution, and at least for now, avoid them
whenever possible.
CSS filters can be individually selected and used together in any combination.
You can also animate them, as the diamond icon for keyframes indicates. In gen-
eral, the following CSS filters are available:
Invert
inverts the base color of the element. The percentage indicates the
strength of the effect, where 100% produces the exact complementary color.
Hue-Rotate
shifts the color of the element. The value indicates the degree of
change, with 180° producing the complementary color and 360° producing the
original color.