Graphics Reference
In-Depth Information
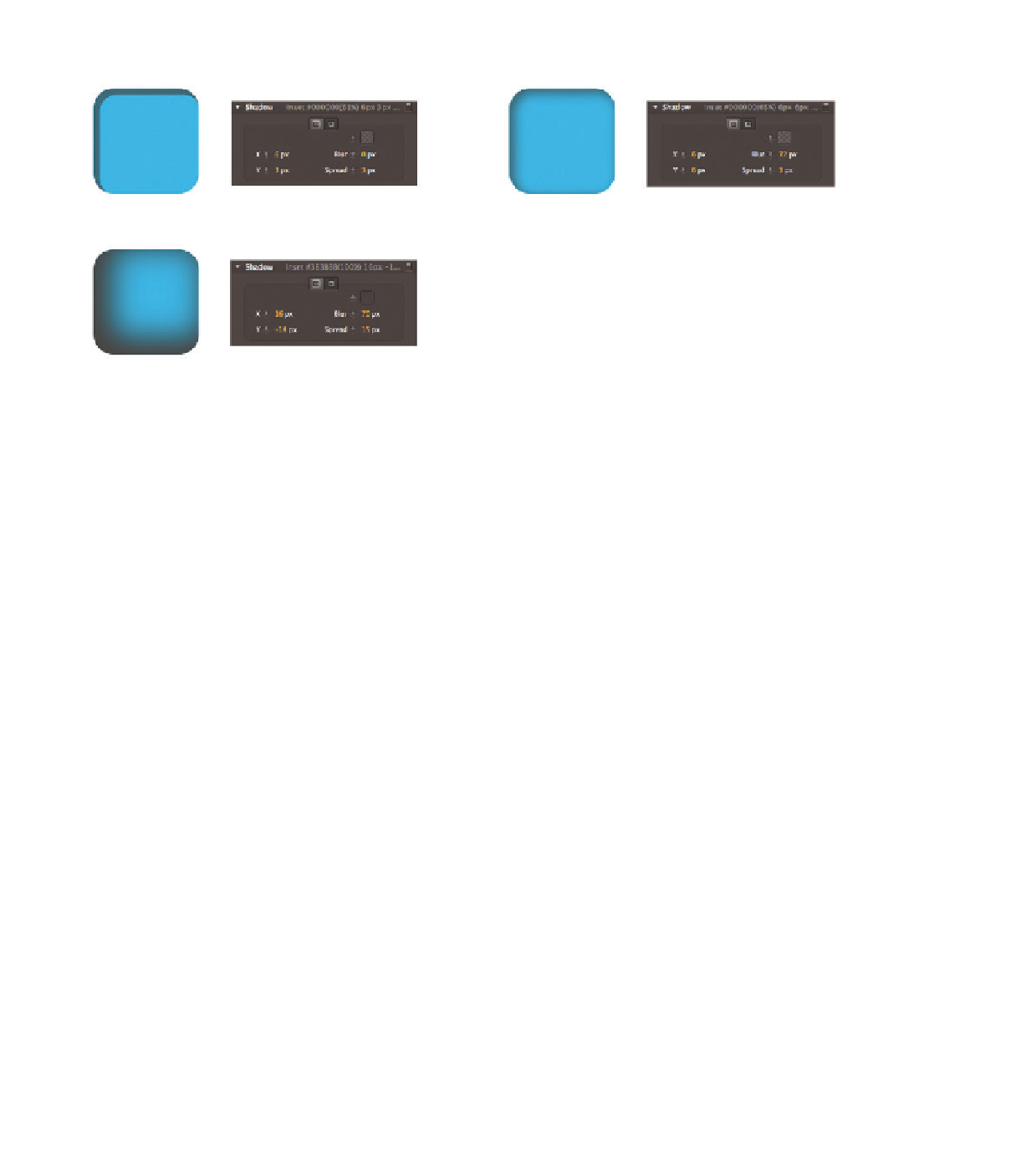
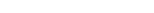
Figure 3.20
Different shadow options: inset shadows
An element can have only one shadow. However, you can freely combine
both types of shadows, or several shadows of the same type. To do this, make
both the color of the basic shape and the shadow transparent (not to be con-
fused with the opacity of the entire element).
Figure 3.21
The opacity of the fill color can be
changed in the Color Picker
In this way, you can overlap similar shapes so that the different shadows
combine to create an interesting-looking object. The following example shows
a colored shape with a slightly centered drop shadow. An inset shadow is laid
on top, making the button appear three-dimensional. To create a more natural
effect, the gray area is then covered with a slightly offset, pseudo-radial shadow
to simulate a glow or a light source.