Graphics Reference
In-Depth Information
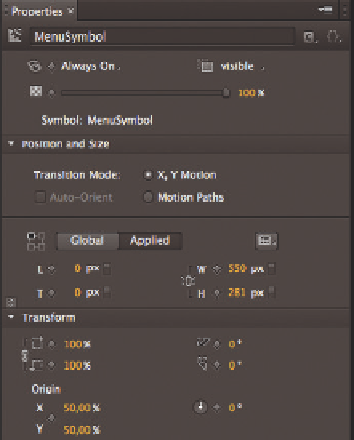
If you nest elements, such as dragging text element onto a DIV container on
the Elements panel, you have the option to switch between Global and Applied
(local) positioning. In this example, global positioning calculates the coordinates
relative to the Stage. When you choose Applied, the coordinates displayed are
relative to the parent container.
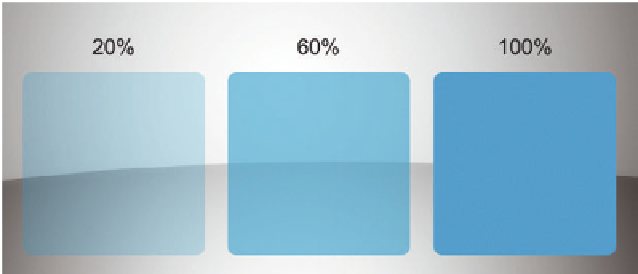
The third basic property, opacity, is used to change the transparency of an
element. Here you can choose from 0% to 100% opacity with 0% being com-
pletely transparent.
Figure 3.9
Use opacity to change the transparency
of an element