Graphics Reference
In-Depth Information
3.3 Starting With an HTML Document
You do not necessarily have to start an Edge Animate project with a blank page.
Since Edge Animate already uses HTML and JavaScript during the creation of
projects, and the Stage uses WebKit to display this data, you can open virtually
any HTML document in Edge Animate and then animate it. The only restriction is
that it must be a static HTML document; in other words, content not generated
by JavaScript or server-side operations, such as PHP. Thus, a web page can be
created in Dreamweaver or any other WYSIWYG or code editor. Then the indi-
vidual elements, such as the header of the website, can be animated in Edge
Animate. Here, the original HTML code is basically not modified, which is very
important for subsequent editing. The following example demonstrates this
approach and clarifies the modifications made by Edge Animate.
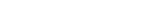
As an example, we will use an HTML page with a rather manageable struc-
ture. That way we can let a simple header graphic drop in from above and we
can show or hide individual elements by changing the opacity. The following
screenshot shows the HTML document with the animation being created:
4
Project
The files for this example can be
downloaded from http://edgebuch.
simonwidjaja.com
Project Name:
Creation_Startingpoint_HTML
Figure 3.7
Use any HTML document as a starting
point