Graphics Reference
In-Depth Information
The order of the elements effects how they are displayed in the DOM tree.
Elements lower down are behind the elements higher up along the z-axis. Of
course, you can also change the order of elements at any time. You can bring
an object to the front or send it to the back by right-clicking on an element or
element group and selecting Arrange from the context menu. The DOM tree is
rearranged to reflect the order you choose. You can also rearrange individual
elements by dragging them up and down the DOM tree.
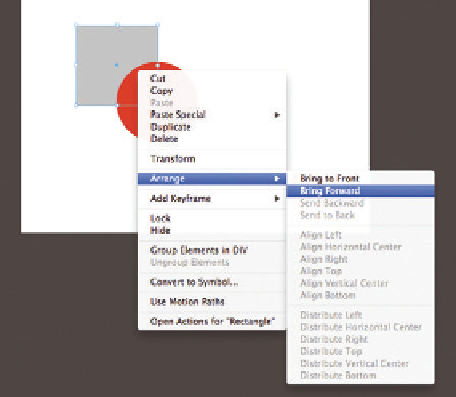
Figure 3.5
Choose Arrange from the context menu
to rearrange overlapping elements
The tag next to the element name (e.g.
<div>
) shows which specific tag is
used to display that element in the DOM. Usually this information is not neces-
sarily important. However, in some scenarios, such as for SEO, the tag can play
an important role. For example, you can choose from the following tags for text
elements in the Property panel:
Figure 3.6
You can select the HTML tag for text
elements
For images, you can choose either the default DIV or the IMG tag. There are no
other alternatives available for shapes and symbols.