Graphics Reference
In-Depth Information
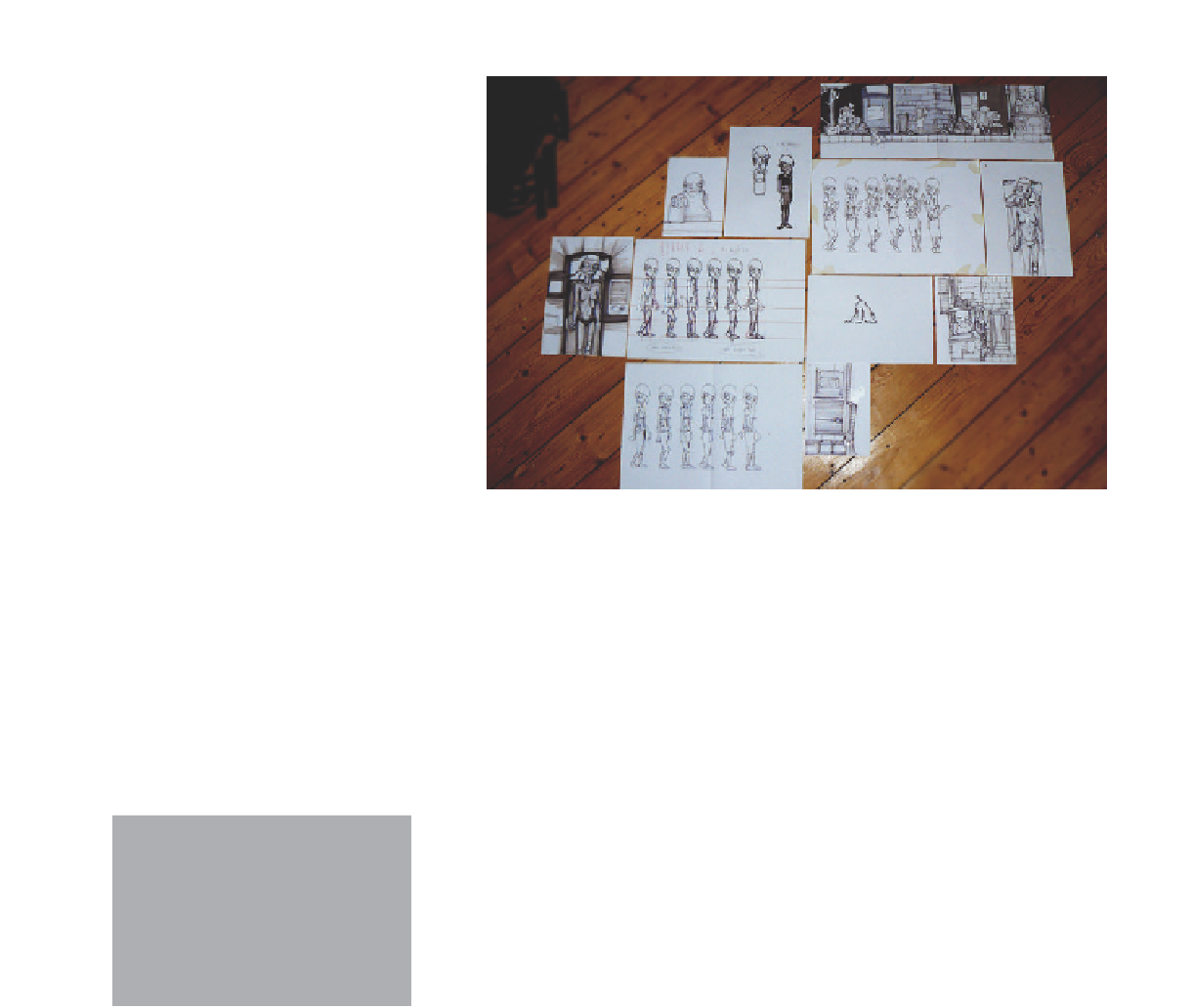
Figure 7.14
First draft of the game experiment in
Edge Animate
Since Edge Animate only displays content based on open web standards, it
was clear from the beginning that rich 3D worlds could not be created. Thus,
we opted for a two-dimensional scene to be explored by our character. In ad-
dition, simple hotspots should be created in Edge Animate for interacting with
the character, and positioned in a WYSIWYG fashion at the time of design. Here,
obstacles and actions should be differentiated. With this in mind, we created nu-
merous snapshots of the character standing, running, and jumping, and a larger
background collage that offers plenty of space for the character to explore.
7.5.1 Edge Animate Project
Before we bring our character to life, we first create a new project with a dimen-
sion of 900 x 600 px in Edge Animate. We also ensure that the Autoplay Timeline
checkbox is disabled because we want to control character actions via the key-
board, and not on the Timeline. We will only use this later when animating the
game elements.
4
Project
The files for this example can be
downloaded from http://edgebuch.
simonwidjaja.com
Project Name:
Advanced_Game
7.5.2 Game Assets
We create the background image with the Stage height of 600 px and a width of
1350 px, and place it directly on the Stage. Convert this image to a symbol since
we are now placing all elements with fixed position in our backdrop and can
move them together with the background.