Graphics Reference
In-Depth Information
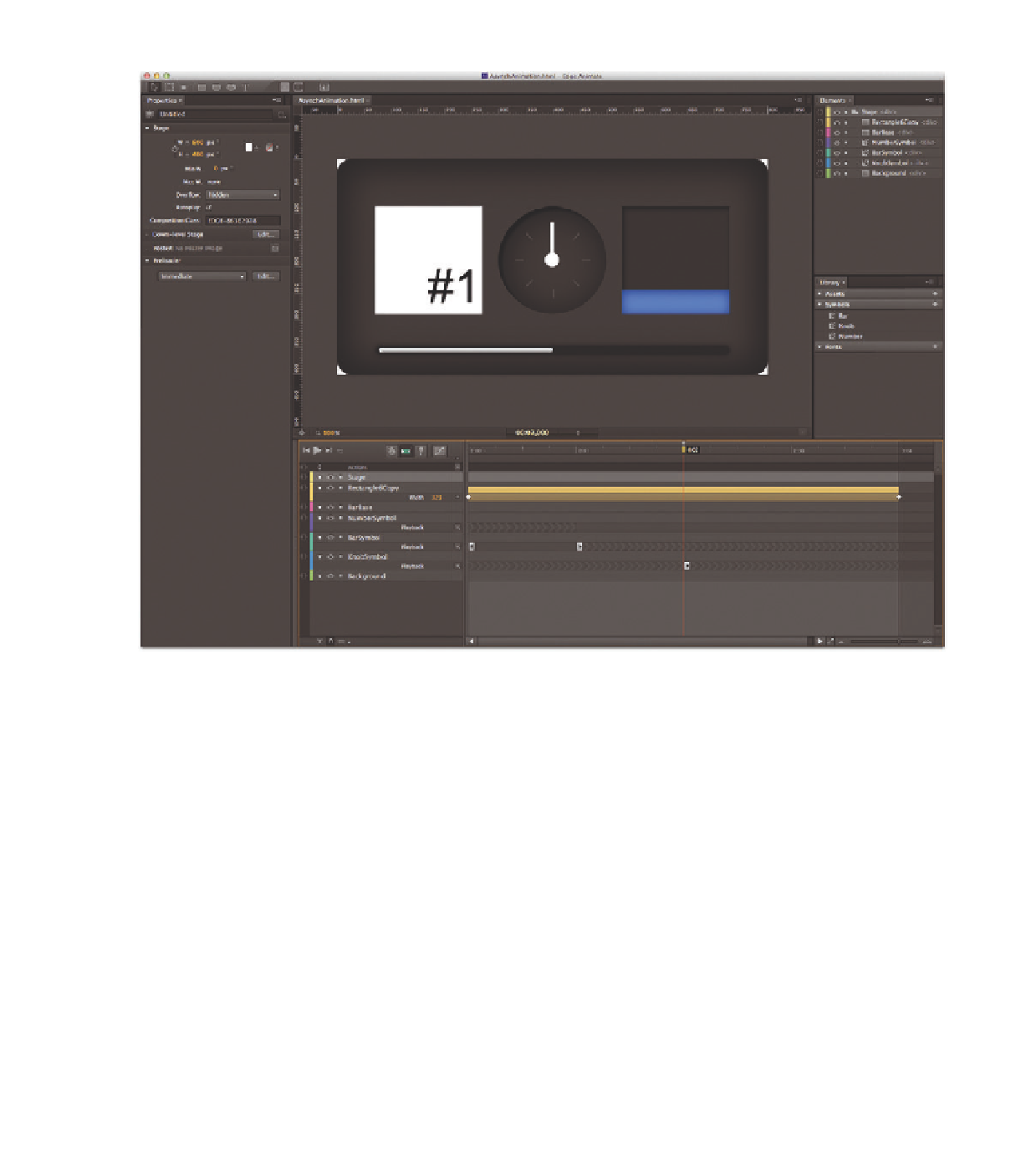
Figure 4.19
Sample project for Asynchronous
animations
1.
This time, the background is a simple rectangle with rounded corners and
an inner shadow to create a slightly more three-dimensional effect.
2.
Since the horizontal progress bar at the bottom starts to grow immediately
and is active during the entire duration, we can animate it directly in the
main Timeline. To do this, simply use the Pin to create an animation over the
entire four seconds of the composition.
3.
For the rectangle with the number, first create a rectangle on the Stage
and use the Text tool to create any arbitrary number. Select both of these
elements and convert them into a symbol. Double-click the newly created
symbol to animate the opacity of both elements from 0% to 100%. Return
to the Stage to see a band of gray arrows pointing to the right; this indi-
cates that hidden animations are stored here in a symbol, which means you
cannot directly change individual keyframes from the outside. This makes it
possible to create complex animations and depict them in hierarchies.