Graphics Reference
In-Depth Information
4.1.4 Modifying Already-Created Animations
Edge Animate lets you change all animations after they have been created. To
change the properties of a keyframe, simply move the playhead to the position
on the Timeline and change the property settings, either in the Property panel,
on the lane level within the Timeline, or directly on the Stage.
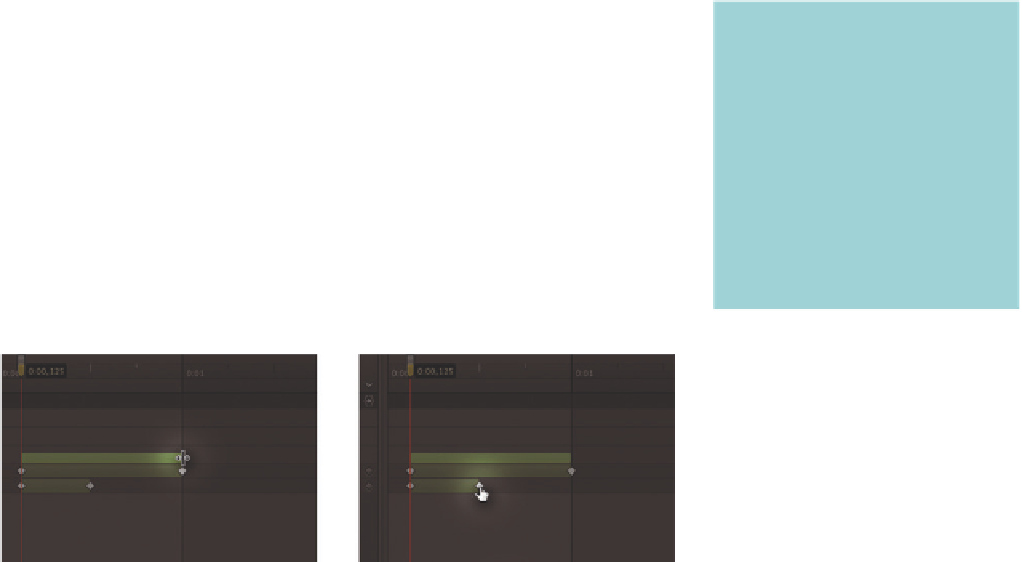
The duration of an animation sequence can be changed directly in the Time-
line. Your cursor displays as a hand pointer, indicating that you can move the
keyframe. Simply move one of the keyframes in an animation lane. Only the
currently selected keyframe is moved while all others remain in place. If you
want to stretch or compress an entire animation span with multiple lanes and
keyframes as a whole, select the animation track above the keyframes and use
the double-headed arrow to shorten or lengthen it. In this process, all child ani-
mations are recalculated.
.
Selecting keyframes
In order to select the right keyframe,
make sure Snapping is enabled.
Otherwise, you might accidentally
select a point on the Timeline before
or after your intended keyframe,
especially when the Timeline is zoo-
med out. This creates an additional
keyframe, often creating unintended
jumps within the animation.
Figure 4.7
The timing of an animation can be
changed directly in the Timeline with
various sliders and cursors
4.2 Non-Linear Animation—Easing
The techniques we have covered thus far can already produce more complex
animations, but you will quickly notice that the animations often feel lifeless or
unnatural. This is because the standard linear interpolation used to create the
animations makes them look very mechanical. A linear interpolation calculates
the intermediate values between two keyframes so that they are evenly spread.
Thus, an animation begins at full speed, retains its initial tempo, and then ends
abruptly. Such animations appear unnatural because linear motion hardly ever
occurs in real life. In most cases, we are dealing with much more complex
movements that involve acceleration and deceleration. When an object moves,
a change to its state takes place, which, in animation, is known as easing. While
linear movement looks mechanical, acceleration from stillness and the subse-
quent deceleration back to stillness convey naturalness. The following section
covers how to simulate these processes. To change the tempo of an animation
span, so-called easing equations are used, which are the basis for calculating
intermediate values between states.