Graphics Reference
In-Depth Information
The most striking element on the site is their
main navigation: the iPod-like scroll wheel at the bot-
tom of the frame. Using it moves you fluidly between
their main portfolio areas with an effect that is surpris-
ingly realistic.
Stylistically, the scroll wheel drives the look and
feel of all other components: their portfolio thumbnail
build and even their site's version 8 logo are driven by circular motion. Although Noa
provides alternative navigation (a small standard nav bar at the top of the window
and selectable menu text at the bottom), everything on the site is readily available
from the scroll bar, which requires very little arm and mouse movement. The click and
hold navigation is just as smart on the website as the original concept is in Apple
products.
Our working styles are different so
we disagree all the time on details.
But I think this is healthy, since it
mostly leads to the best results.
—Emin Sinani
Content
From the beginning, Verstegen and Sinani viewed the site as an exploration in
user experience. They wanted to provide designs for a wide range of applications, from
logos to websites to desktop skins. However, although they definitely appreciate each
other's work, they come to the table with very different instincts and talents.
Verstegen has mastered Flash programming, but is most interested in graphic art,
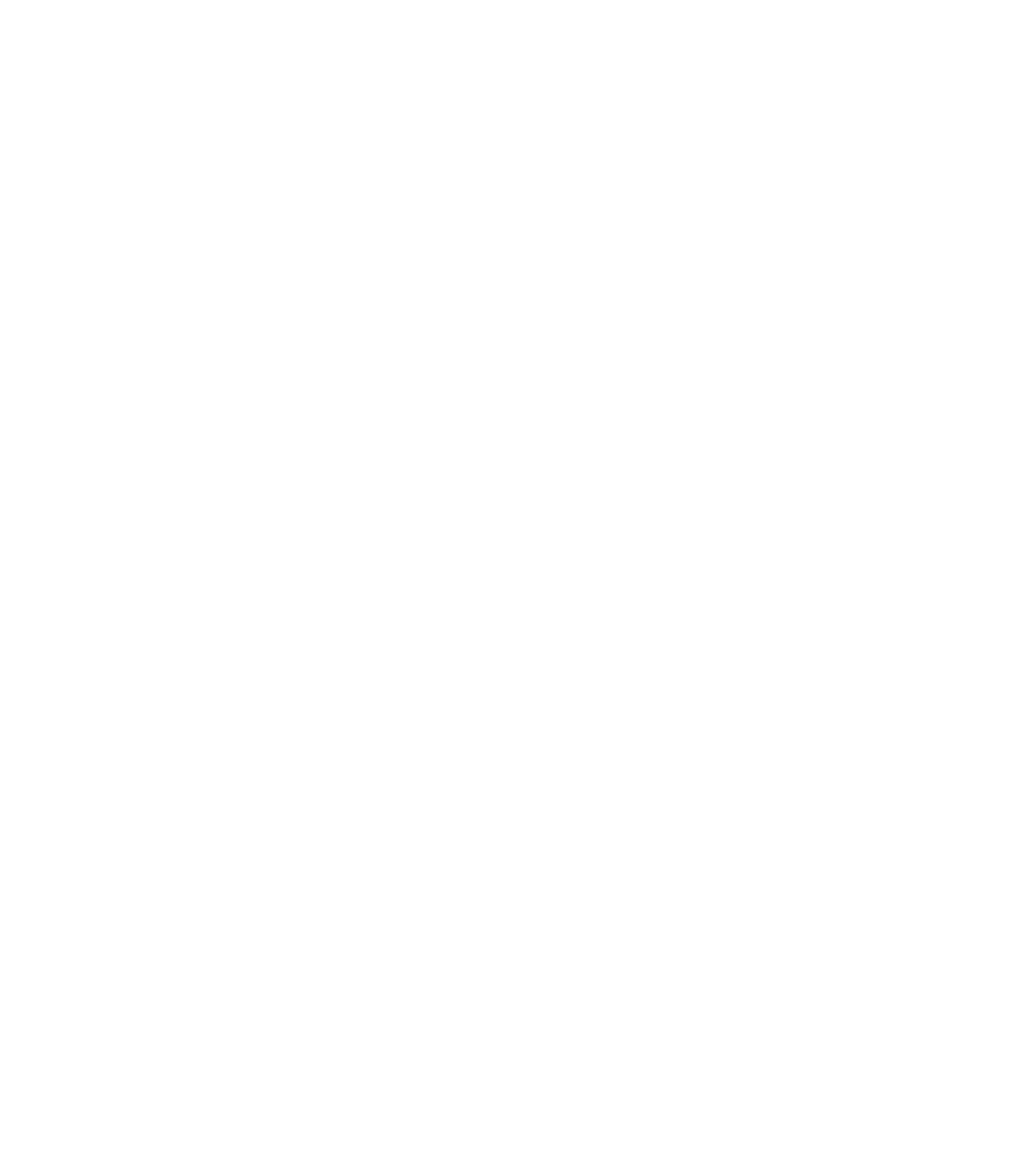
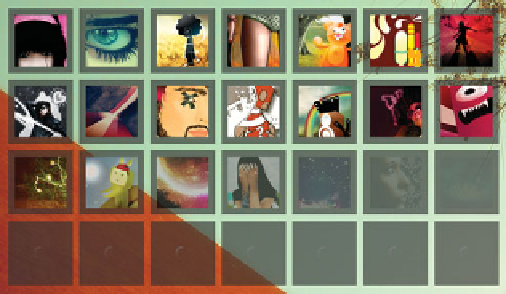
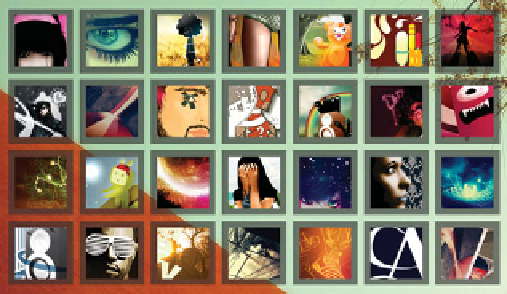
Select a portfolio area, and a grid appears
onscreen. Images in the first stage of loading
are indicated first with Noa's signature
counterclockwise circle. They are quickly
replaced by transparent thumbnails of the
work, whose resolution and substance
increase until the grid is fully populated.