Information Technology Reference
In-Depth Information
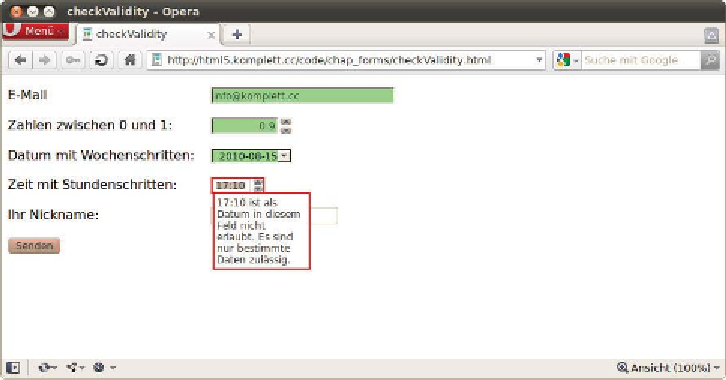
Abbildung 3.14:
Opera zeigt die Fehlermeldung für eine inkorrekte Zeiteingabe (in
diesem Fall eine Verletzung des »step«-Attributs)
Wenn Sie die Fehlerbehandlung lieber noch interaktiver gestalten möchten,
können Sie statt des
onchange
-Events auch das in HTML5 neue
oninput
-Event
verwenden. Anders als
onchange
, das beim Verlassen des Feldes gestartet wird,
kommt
oninput
nach jedem veränderten Zeichen zum Einsatz. Was bisher et-
was mühsam mithilfe der Tastatur-Events
keyup
beziehungsweise
keydown
programmiert wurde, übernimmt jetzt das
oninput
-Event. Ein weiterer Vorteil
von
oninput
ist, dass der Event-Listener nur einmal an das ganze Formular an-
gehängt werden muss und nicht an jedes einzelne
input
-Element. Für das vo-
rangegangene Beispiel könnte man damit auf den gesamten JavaScript-Code
verzichten und die Formular-Definition wie folgt ändern:
<form method=get oninput="this.checkValidity();"
action=checkValidity.html >
Man verzichtet damit zwar auf das Verändern von Rahmen und Hintergrundfar-
be, verkürzt aber auch den Quelltext deutlich. Das unmittelbare Reagieren auf
einen Tastendruck kann in manchen Fällen sehr hilfreich sein, beim Ausfüllen
eines Formularfelds reicht es aber meist, wenn der Inhalt erst dann überprüft
wird, wenn das Feld vollständig ausgefüllt wurde.