Information Technology Reference
In-Depth Information
Sobald die Webseite vollständig geladen ist, läuft eine Schleife über alle
in-
put
-Elemente, in der deren
type
-Attribute analysiert werden. Sofern das
type
-
Attribut dem Standard-Typ
text
entspricht, wird dessen Wert auf
nicht erkannt
gesetzt. Der HTML-Code für die neuen
input
-Elemente sieht folgendermaßen
aus:
<fieldset>
<legend>Neue Input-Typen</legend>
<p><label for=tel>tel</label>
<input type=tel id=tel name=tel>
<p><label for=search>search</label>
<input type=search id=search name=search>
<p><label for=url>url</label>
<input type=url id=url name=url>
<p><label for=email>email</label>
...
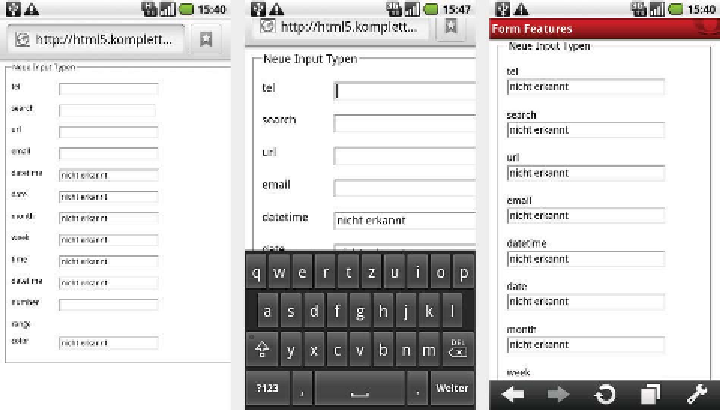
Wie das Ergebnis dieses Tests auf einem Android-Mobiltelefon ausfällt, zeigt
Abbildung 3.3. Der Webkit-basierte Browser des Systems (links) gibt zwar vor,
die Typen
tel
,
search
,
url
und
email
zu kennen, leistet aber bei der Eingabe der
Telefonnummer über die Tastatur (Mitte) keine besondere Hilfe. Opera Mini in
Version 5.1 (rechts) gibt direkt zu, dass es keinen der neuen Typen unterstützt.
Abbildung 3.3:
Unterstützung neuer Formular-Input-Typen auf einem Android 2.1-
Telefon mit den Browsern Webkit (links, Mitte) und Opera (rechts)