Information Technology Reference
In-Depth Information
Das
section
-Element enthält thematisch zusammenhängende Abschnitte
eines Dokuments wie zum Beispiel Kapitel eines Aufsatzes oder einzelne Tabs
einer mit Registerkarten aufgebauten Seite, typischerweise mit einer Über-
schrift. Wird
section
innerhalb von
footer
verwendet, handelt es sich meist
um Anhänge, Indizes, Lizenzvereinbarungen oder Ähnliches. Generell ist
sec-
tion
dann sinnvoll eingesetzt, wenn es auch Platz in einer Inhaltsangabe finden
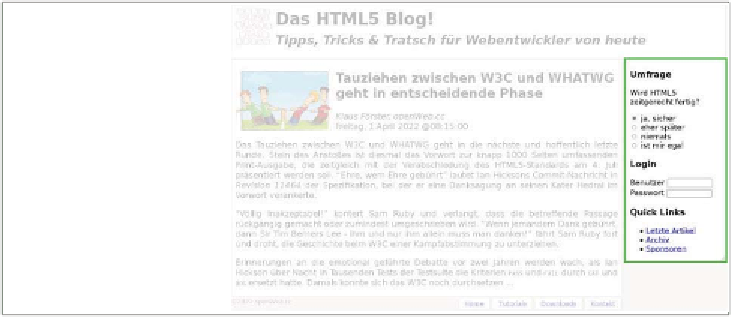
würde. In unserem Fall sind die Umfrage und das Login als
section
ausgewie-
sen, die Links wie bereits erwähnt als
nav
.
<aside>
<h2>
<section>
<h3><p><input>
</section>
<section>
<h3><label><input>
</section>
<nav>
<h3><ul><li><a>
</nav>
</aside>
Abbildung 2.5:
Das Grundgerüst der HTML5-Blog-Randspalte
Aus demselben Grund wie beim
nav
-Block der Fußzeile (siehe nächstes Kapi-
tel) ist in der Randspalte ein Heading
h2
direkt vor dem ersten Umfrageblock
über CSS mit
display: none
verborgen. Das Format der Spalte ist
float: right
mit
width: 20%
und
font-size: 0.9em
. Auffällig bei der Randspalte ist die ab-
gerundete Ecke rechts unten, womit es an der Zeit ist, zuzugeben, dass beim
HTML5-Blog auch CSS3 zum Einsatz kommt: Die abgerundete Ecke ist nur ei-
nes von zwei Features, die zum Einsatz kommen. Die CSS-Syntax für die Klasse
rounded-bottom-right
sieht so aus:
.rounded-bottom-right {
-moz-border-radius: 0px 0px 20px 0px;
-webkit-border-radius: 0px 0px 20px 0px;
border-radius: 0px 0px 20px 0px;
}