Information Technology Reference
In-Depth Information
Zu dem Zeitpunkt, als dieses Buch geschrieben wurde, implementierte leider
kein Browser das
spellcheck
-Attribut fehlerfrei. Vielmehr scheint es so zu sein,
dass Browser von Haus aus alle Textbereiche einer Seite als Kandidaten für
eine Rechtschreibprüfung ansehen und ohne Rücksicht auf das
spellcheck
-
Attribut die Überprüfung immer im Kontextmenü ermöglichen. Der Versuch,
über
spellcheck=false
den CSS-Code von der Rechtschreibprüfung auszu-
schließen, führte in keinem der getesteten Browser zum Erfolg.
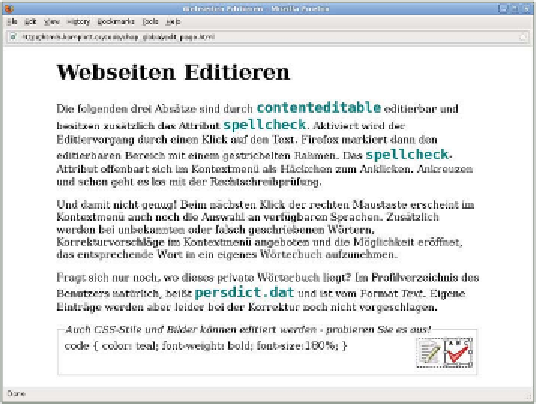
Dass neben Textkomponenten auch CSS-Stile und sogar Bilder editierbar ge-
macht werden können, zeigt Abbildung 12.6.
Abbildung 12.6:
Stile »live« verändern und Bildgrößen editieren
Wenig spektakulär sind die Editiermöglichkeiten derzeit noch bei Bildern. So
erlaubt Firefox zumindest das Verändern der Bildgröße durch Ziehen an acht
Ankerpunkten. Die Idee, Stile innerhalb eines
style
-Elements
live
zu verän-
dern, ist da schon spannender. Sie stammt von Anne van Kesteren, der mithilfe
eines einfachen Tricks diesen Effekt erstmals demonstrierte (siehe den ver-
kürzten Weblink
http://bit.ly/dtnyIJ
). Analog zum Beispiel von Anne van Keste-
ren wird auch bei unserer Applikation das
style
-Element über
display:block
zuerst sichtbar und dann mit
contenteditable=true
editierbar gemacht. Das
Ergebnis ist verblüffend. Änderungen wirken sich unmittelbar aus. In unserem
Fall erscheinen nach dem Ändern der CSS-Anweisung für das
code
-Element
die entsprechenden Objekte in der benannten Farbe
teal
mit
font-size
180 %.
Probieren Sie es selbst aus!