Information Technology Reference
In-Depth Information
Die Abfrage zu einem späteren Zeitpunkt hätte dann einfacher über
getData('id')
oder
getData('bev')
funktioniert.
TIPP
Beim Ziehen von Elementen mit
MicroData
-Attributen werden übrigens automa-
tisch alle Werte als
JSON
-Zeichenkette mitgeführt. Zugriff darauf erhalten Sie
bequem über
getData('application/microdata+json')
.
Wollen wir während des Drag&Drop-Vorgangs bestimmte Formate aus der
Liste entfernen, können wir die Methode
clearData(format)
verwenden. Damit
löschen wir das angegebene Format. Lassen wir
format
ganz weg, werden alle
bestehenden Formate gelöscht.
Vielversprechend klingen die beiden
DataTransfer
-Attribute
effectAllow
und
dropEffect
, lassen sie doch auf ansprechende optische Effekte beim Ziehen
und Ablegen schließen. Bei genauerer Betrachtung wird allerdings bald klar,
dass sie nur dazu dienen, das Aussehen des Cursors beim Eintreten in die
Drop-Zone zu kontrollieren. Erlaubte Keywords für
dropEffect
sind
copy
,
link
,
move
und
none
. Sie fügen dem Cursor beim
dragenter
-Event ein Plus-Zeichen,
Link-Zeichen, einen Pfeil oder eben gar nichts (wenn
none
gewählt ist) hinzu.
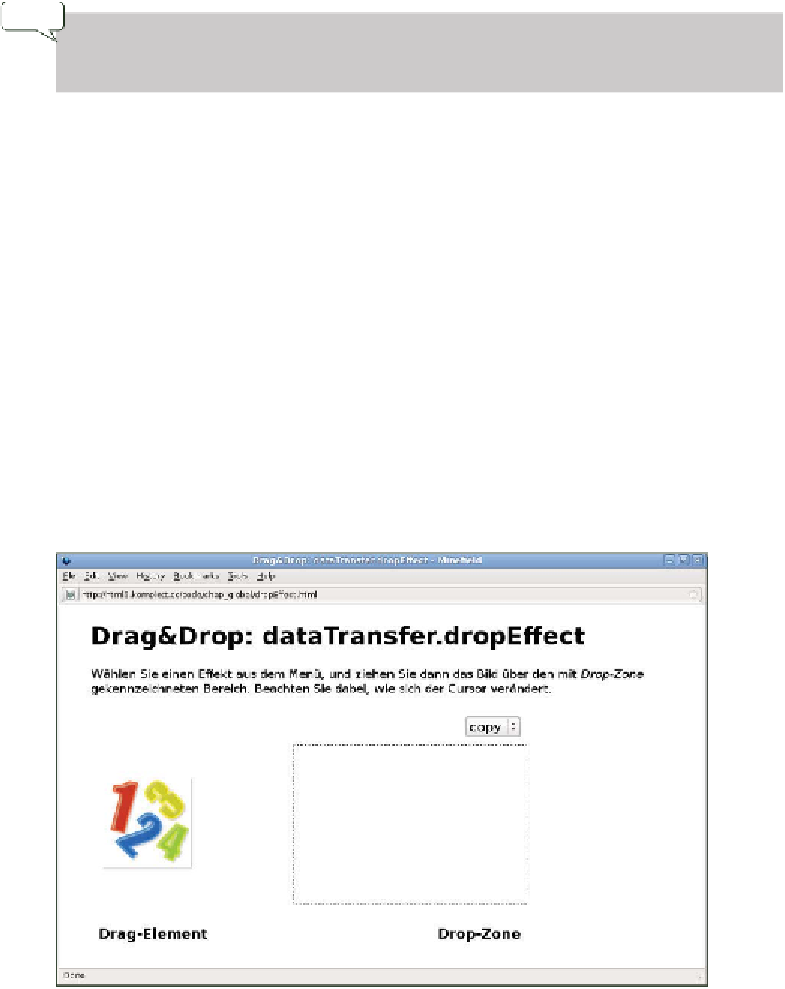
Mit einer kleinen Applikation (siehe den Screenshot in Abbildung 12.3) können
Sie das Verhalten Ihres Browsers auch online testen:
http://html5.komplett.cc/code/chap_global/dropEffect.html
Abbildung 12.3:
Test-Applikation für »dataTransfer.dropEffect«