Information Technology Reference
In-Depth Information
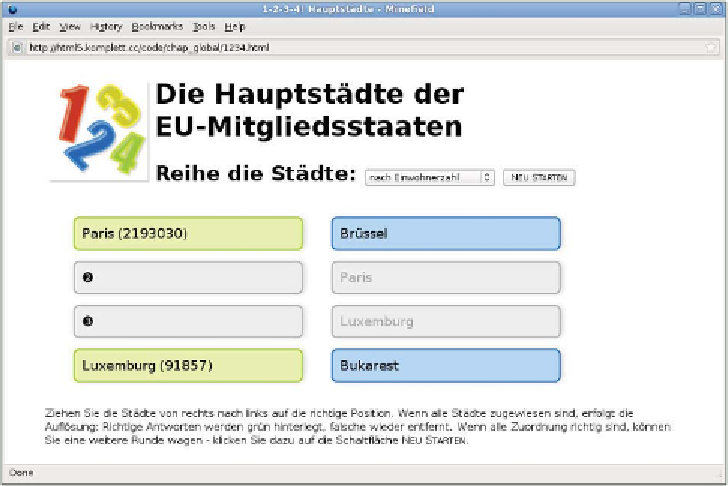
Abbildung 12.2:
Das Spiel »1-2-3-4!« in Aktion
Auch das
DataTransfer
-Objekt birgt noch interessante Methoden und Attribu-
te: so zum Beispiel die Methode
setDragImage(element, x, y)
, mit deren Hil-
fe wir ein eigenes Bild während des Ziehens als Feedback anzeigen können.
Ähnliches lässt sich mit
addElement(element)
realisieren, wobei diesmal nicht
nur ein Bild, sondern ganze Teile einer Seite als Feedback-Anzeige mitgezogen
werden können.
Über
dataTransfer.types
können alle durch
setData()
beim
startdrag
-Event
zugewiesenen Formate mit ihren Werten als
DOMStringList
ausgelesen wer-
den. In unserem Spiel war diese Liste kurz und bestand nur aus einem einzigen
Eintrag mit der ID im Format
text
, das automatisch als
text/plain
vom Browser
interpretiert wurde. Die Bindung an MIME-Typen beim Format ist allerdings
nicht ganz so eng zu sehen, erlaubt doch die Spezifikation auch Formate, die
keinem MIME-Typ entsprechen. Wir hätten also alle
data
-Attribute mit
spre-
chenden
Namen als Format übernehmen können. Am Beispiel der ID und der
Einwohnerzahl würde das so aussehen:
evt.dataTransfer.setData('id',evt.target.id);
evt.dataTransfer.setData('bev',evt.target.dataset.bev);