Information Technology Reference
In-Depth Information
Vorsicht ist in jedem Fall geboten, wenn Rotationen im Spiel sind, denn diese
werden immer mit dem Ursprungspunkt
0/0
als Drehmittelpunkt ausgeführt.
Als Faustregel für die Reihenfolge der JavaScript-Aufrufe gilt:
rotate()
ist
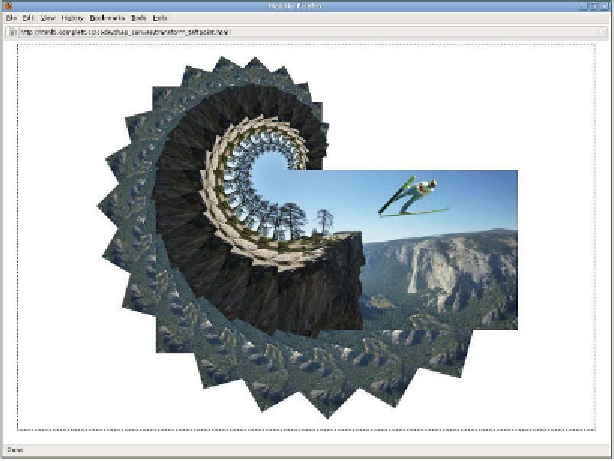
meist die letzte Aktion. Abbildung 5.36 zeigt ein Beispiel, das alle drei Grund-
methoden verwendet und unser Yosemite-Bild einmal aus anderer Perspek-
tive, quasi als Sprungschanze darstellt.
Abbildung 5.36:
Rotieren, skalieren und verschieben
Werfen wir einen kurzen Blick auf den ebenso kurzen Quellcode für Abbildung
5.36:
image.onload = function() {
var rotate = 15;
var scaleStart = 0.0;
var scaleEnd = 4.0;
var scaleInc = (scaleEnd-scaleStart)/(360/rotate);
var s = scaleStart;
for (var i=0; i<=360; i+=rotate) {
s += scaleInc;
context.translate(540,260);
context.scale(s,s);
context.rotate(i*-1*Math.PI/180);
context.drawImage(image,0,0,120,80);