Information Technology Reference
In-Depth Information
Mit
createPattern()
definieren wir dann den Canvas
cvs
als sich wiederholen-
des Muster, weisen ihn dem Attribut
fillStyle
zu und füllen damit das Quadrat.
context.fillStyle = context.createPattern(cvs,'repeat');
context.fillRect(0,0,220,220);
Patterns sind am Koordinatenursprung verankert und werden ab dort aufge-
tragen. Würden wir im obigen Beispiel
fillRect()
nicht bei 0/0, sondern um
zehn Pixel nach rechts versetzt bei 10/0 beginnen, wäre dementsprechend
Dunkelgrün (
green
) und nicht Hellgrün (
lime
) die erste Farbe links oben.
Neben selbst gestalteten
canvas
-Elementen können auch Bilder als Quelle für
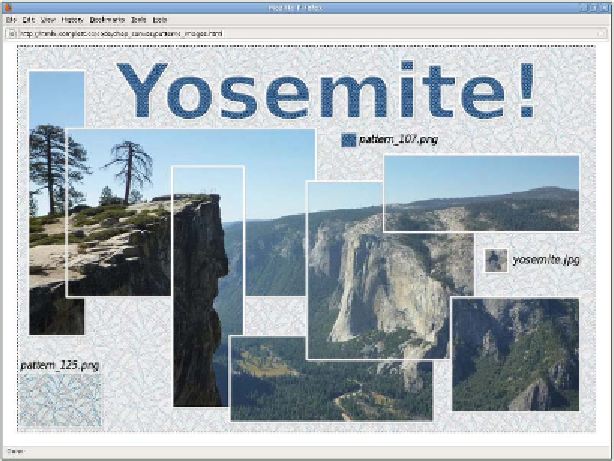
Patterns verwendet werden. Abbildung 5.34 zeigt ein kleines Beispiel dafür und
verwendet
createPattern()
zur Füllung des Hintergrundes, als Muster für die
Titelschrift und zum Ausstechen einzelner Ausschnitte aus dem bereits bes-
tens bekannten Yosemite-Bild. Die beiden anderen Bilder,
pattern_107.png
und
pattern_125.png
, sind Teil der
Squidfinger-
Pattern-Bibliothek, in der 160 weite-
re ansprechende Muster zum Download bereitstehen -
http://www.squidfingers.
com/patterns/
.
Abbildung 5.34:
Muster mit Bildern als Quelle