Information Technology Reference
In-Depth Information
Kombinieren wir mit der Operation
destination-in
ein Bild mit einem Text, er-
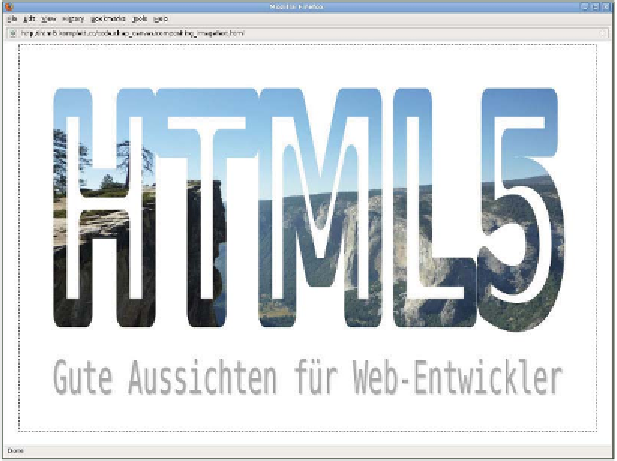
halten wir den Clip-Effekt in Abbildung 5.31. Zuerst zeichnen wir mit
drawImage()
das Bild, setzen die Compositing-Methode und fügen danach den Text mit einer
maximalen Breite von 1080 Pixeln hinzu. Die Formatierung des Textes entspricht
einer
font-size
von 600 px mit einem Textanfasspunkt in der Mitte oben und ei-
ner 60 Pixel breiten Randlinie mit runden Linienenden und -verbindungen.
context.drawImage(image,0,0,1200,600);
context.globalCompositeOperation = 'destination-in';
context.strokeText('HTML5',600,50,1080);
Abbildung 5.31:
Compositing-Operation »destination-in« mit Bild und Text
Der hellgraue Text ist wieder mit der Default-Compositing-Methode
source-
over
geschrieben und daher auch nicht vom Effekt betroffen. Mehrere Texte
zugleich als Ausstechform zu definieren, ist derzeit aufgrund der bereits an-
gesprochenen Defizite bei der Browser-Implementierung leider nicht möglich.
Ein zweites Beispiel verwendet die Methode
lighter
, um die bisher gezeigten
Möglichkeiten zur Farbmanipulation von Bildern zu erweitern. Abbildung 5.32
kombiniert über
lighter
das Yosemite-Bild mit 16 Rechtecken in den benannten
Standardfarben und liefert damit eine CPU-schonende Alternative zum Farb-
filter
monoColor()
in Abschnitt 5.8.2, Farbmanipulation mit »getImageData()«,