Information Technology Reference
In-Depth Information
canvas.onclick = function() {
context.drawImage(
image,600,250,600,400,0,0,600,400
);
context.drawImage(
image,0,0,500,625,390,10,200,250
);
};
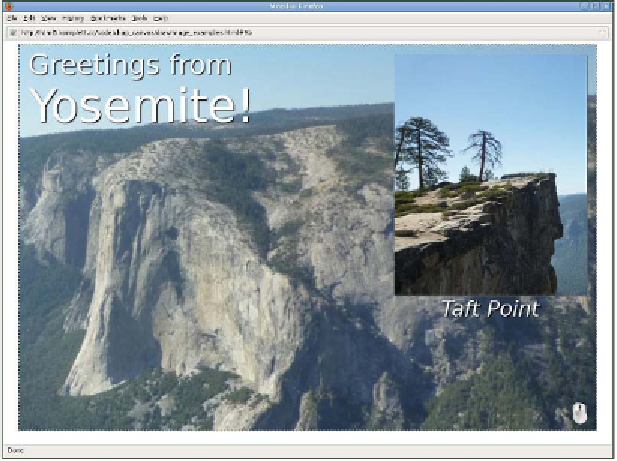
Abbildung 5.26:
Yosemite-Nationalpark-Postkarte (alternatives Layout)
So viel zum Thema
drawImage()
mit einem Bild als Quelle. Ein ausführliches
Beispiel zur Verwendung des
video
-Elements als erstem Parameter von
draw-
Image()
wird uns in Abschnitt 5.14.2, Video abspielen mit »drawImage()«, noch
begegnen, zuvor allerdings wollen wir uns damit beschäftigen, wie man sowohl
lesend als auch schreibend auf Pixelwerte der Canvas-Fläche zugreifen kann.
5.8 Pixelmanipulation
Die Methoden unserer Wahl, um Pixelwerte zu lesen und zu manipulieren, lau-
ten
getImageData()
,
putImageData()
und
createImageData()
. Nachdem in allen
dreien der Begriff
ImageData
heraussticht, gilt es diesen als ersten zu definie-
ren.