Information Technology Reference
In-Depth Information
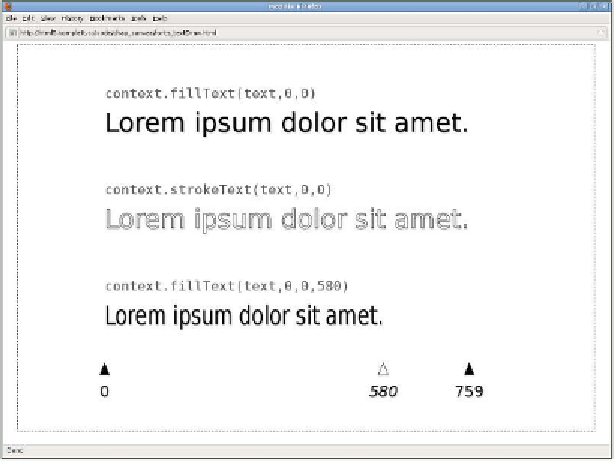
Abbildung 5.20:
»fillText()«, »strokeText()« und »measureText()«
Die Bestimmung von Höhe oder Ursprungspunkt des Hüllrechtecks (
Bounding-
Box
) ist zum derzeitigen Zeitpunkt nicht möglich, könnte aber in einer zukünf-
tigen Version der Spezifikation ebenso implementiert werden wie mehrzeiliges
Text-Layout. Vielversprechend hört sich die letzte Anmerkung im Textkapitel
der Canvas-Spezifikation an, wonach in Zukunft durchaus auch Fragmente von
Dokumenten (z. B. Absätze mit Formatierungen) über CSS den Weg nach Can-
vas finden könnten.
Nicht erst in der Zukunft, sondern bereits jetzt bietet die Canvas-API eine Viel-
zahl an Möglichkeiten, um mit rasterbasierten Formaten in Canvas zu arbeiten.
Neben dem Einbinden von Bildern und Videos besteht sogar die Möglichkeit,
auf jedes einzelne Pixel der Canvas-Fläche sowohl lesend als auch schreibend
zuzugreifen. Wie das geht, zeigt der Abschnitt 5.8, Pixelmanipulation.
5.7 Bildereinbetten
Zum Einbetten von Bildern stellt Canvas die Methode
drawImage()
zur Ver-
fügung, die mit drei unterschiedlichen Parametersätzen aufgerufen werden
kann.