Information Technology Reference
In-Depth Information
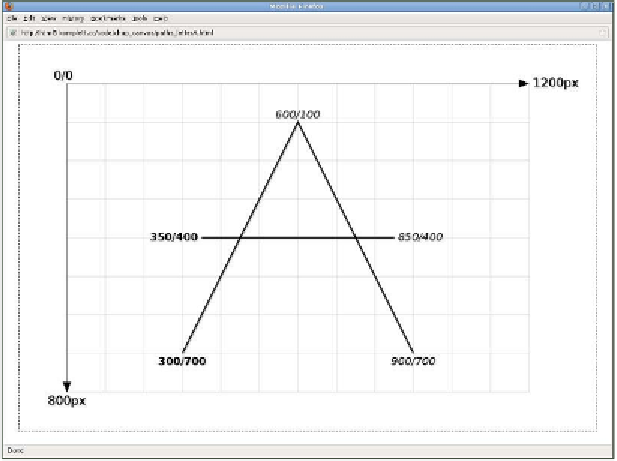
Abbildung 5.6:
Der Buchstabe A als Pfad
Sehen wir uns den Quellcode für dieses Beispiel näher an, so erkennen wir drei
Phasen der Pfaderstellung:
1. Initialisieren eines neuen Pfades mit
beginPath()
2. Definieren der Pfadgeometrie durch
moveTo()
und
lineTo()
-Aufrufe
3. Zeichnen der Linien mit
stroke()
Jeder Pfad muss mit
beginPath()
initialisiert werden und kann dann beliebig
viele Segmente enthalten. In unserem Beispiel sind es zwei, die die Bewegun-
gen der Hand beim Schreiben über Kombinationen von
moveTo()
und
lineTo()
nachbilden. Somit entsteht zuerst die Dachform und dann die horizontale Linie
des Buchstabens A. Mit
stroke()
wird schließlich der zuvor definierte Pfad auf
die Canvas-Fläche gezeichnet.
Die Entscheidung, ob und wann Segmente eines Pfades in mehrere einzelne
Pfade aufgetrennt werden, hängt einzig und allein vom Layout ab, denn jeder
Pfad kann nur in seiner Gesamtheit formatiert werden. Sollte die horizontale
Linie des Buchstabens also eine eigene Farbe bekommen, müssten auch zwei
Pfade definiert werden.
Wenden wir uns nun den wichtigsten Pfad-Zeichenmethoden im Detail zu.