Information Technology Reference
In-Depth Information
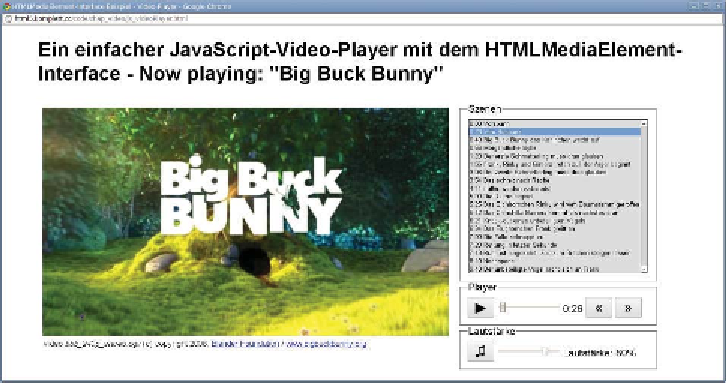
Abbildung 4.9:
Screenshot des JavaScript-HTML5-Video-Players
4.7.1
Einbau des Videos
Der HTML-Code zum Einbau des Videos sollte bereits hinlänglich bekannt sein
und bietet außer den beiden Event-Handler-Attributen
oncanplay
und
ontime-
update
, die allerdings noch eine wichtige Rolle spielen werden, nicht viel Neues:
<video preload=metadata
poster=videos/bbb_poster.jpg
width=854 height=480
oncanplay="initControls()"
ontimeupdate="updateProgress()">
<source src='videos/bbb_480p_stereo.ogv'
type='video/ogg;codecs="theora, vorbis"'>
<!-- weitere source-Elemente als Alternativen -->
Ihr Browser kann diesen Film leider nicht anzeigen.
</video>
Mit
preload=metadata
soll vorerst nur so viel vom Film geladen werden, dass die
Filmdauer sowie zumindest der erste Frame zur Verfügung stehen. Während
des Ladens kommt - wie bekannt - das im
poster
-Attribut angeführte Bild zur
Anzeige und wird danach vom ersten Frame ersetzt, der bei uns leider zur Gän-
ze schwarz ist.