HTML and CSS Reference
In-Depth Information
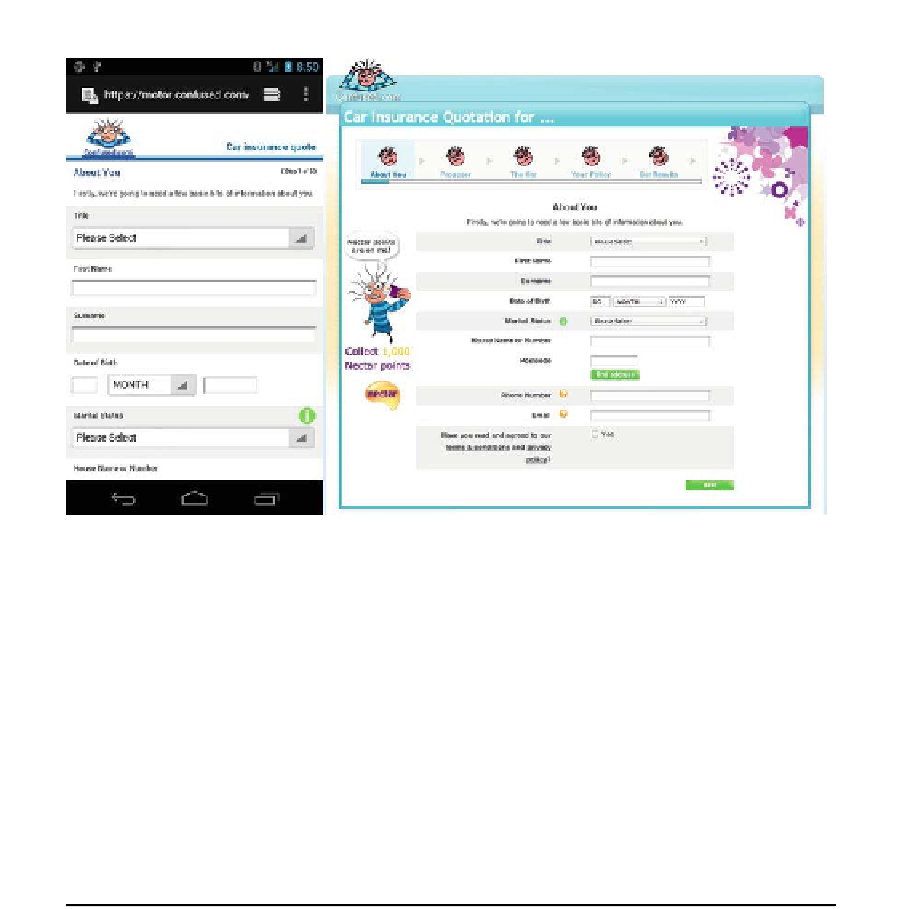
Figure 3-24.
Car insurance quote form for mobile (left) and desktop (right)
As you can see, the same questions are asked, but consideration is taken for
the screen size by repositioning the field labels and fields themselves to take
advantage of the narrow but long screen.
Fields for Different Data Types
Depending on the type of field and data required, you can use different types of
input fields for Android browsers. Table 3-9 shows which HTML5 field types are
currently supported on Android Browser.
Table 3-9.
Supported Field Types on Android Browser
Field Type
Support
color
no
datalist
no
date
no
datetime
no