HTML and CSS Reference
In-Depth Information
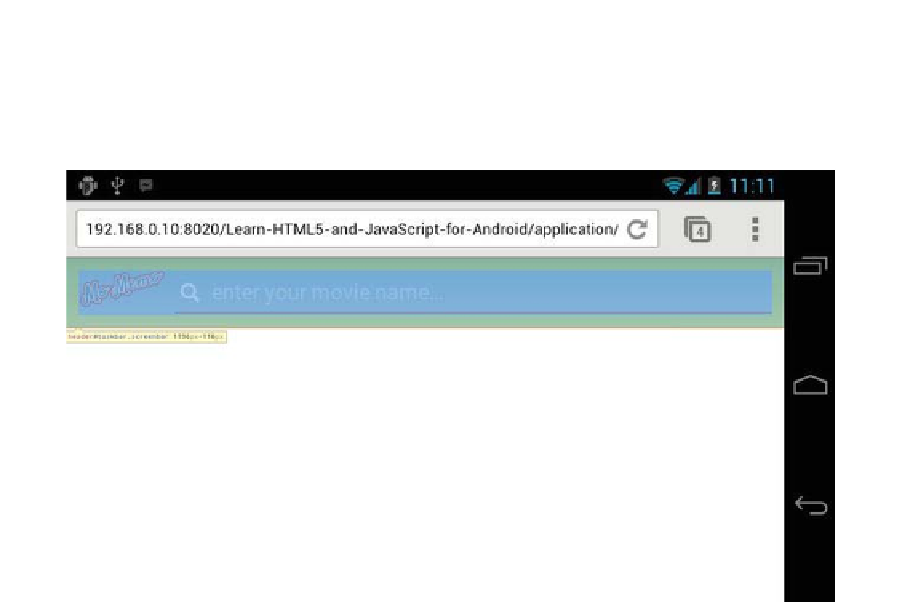
If you now select or mouse over an element in the debugging console and look
at your mobile device, the element should be highlighted. You can see the size
and property of it, as shown in Figure 8-10. You can also double-click on the
CSS rules to alter their values, and they will appear on the device.
Figure 8-10.
Highlighted element
You can even bring up the JavaScript console and type JavaScript code that will
directly affect the page on your phone, as shown in Figures 8-11 and 8-12.