HTML and CSS Reference
In-Depth Information
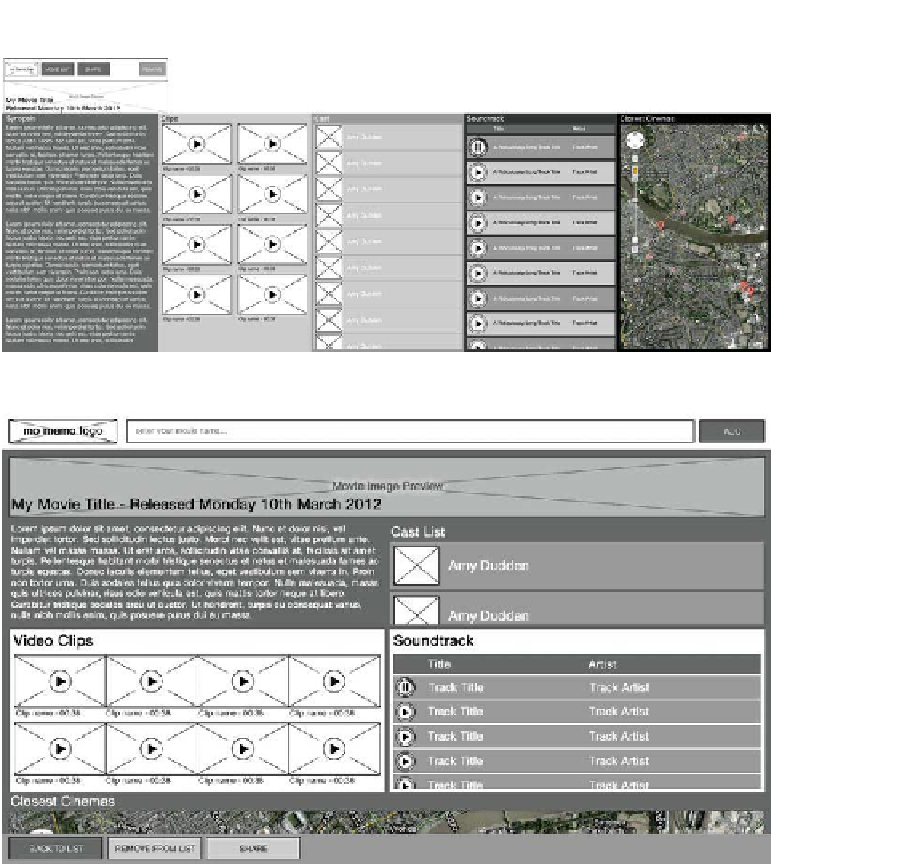
Figure 4-11.
Movie info on a portrait mobile device
Figure 4-12.
Movie info on a landscape tablet device
Although both views are presented slightly differently, the content is the same
and can be repositioned using CSS media queries to suit the orientation of the
device. Create a new card with an
id
of
card-movie_info
and add the HTML
from Listing 4-14.