HTML and CSS Reference
In-Depth Information
But what about a mega sprite, like the one used by Amazon, mentioned
earlier, or the one used by Google? Can you imagine maintaining such a file,
and making changes to the position of the items in the CSS? And what about
the initial creation of the CSS code? Far from being a simple button whose
state positions are easily calculated, the mega sprite will often require
continuous testing and realigning of the image states.
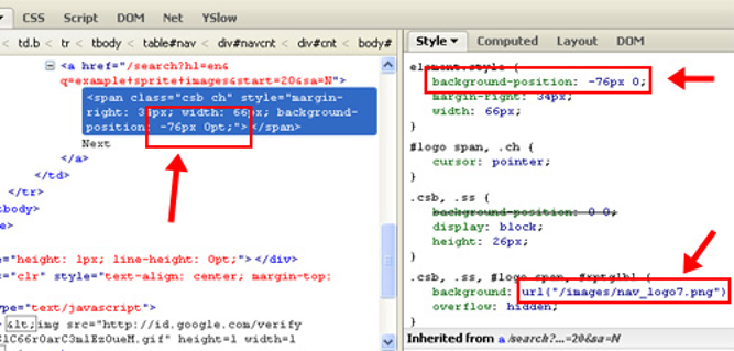
Some of the CSS used to position Google's sprite image
It's true that the Amazon sprite saves about 30 or more HTTP requests, and
that is definitely a significant improvement in performance. But when that
benefit is weighed against the development and maintenance costs, and the
caching and internet speed issues are factored in, the decision to go with
sprites in the mega format may not be so convincing.