HTML and CSS Reference
In-Depth Information
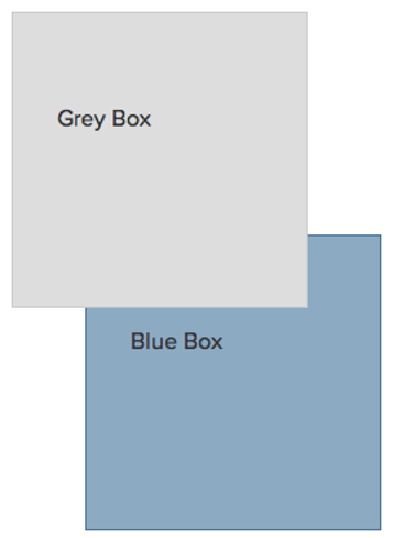
The grey box has a
z-index
value of “9999″; the blue box has a
z-index
value of “1″ and both elements are positioned. Therefore, the correct
implementation is to display the grey box on top of the blue box.
If you view this page in IE6 or IE7, you'll see the blue box overlapping the
grey box. This is caused by the positioned element wrapping the grey box.
Those browsers incorrectly “reset” the stacking context in relation to the
positioned parent, but this should not be the case. The grey box has a much
higher
z-index
value, and should therefore be overlapping the blue box.
All other browsers render this correctly.