HTML and CSS Reference
In-Depth Information
In the above code, the CSS syntax “z-index” becomes “zIndex”. Similarly,
“background-color” becomes “backgroundColor”, “font-weight” becomes
“fontWeight”, and so on.
Also, the position property is changed using the above code to again
emphasize that
z-index
only works on elements that are positioned.
Improper Implementations in IE and Firefox
Under certain circumstances, there are some small inconsistencies in
Internet Explorer versions 6 and 7 and Firefox version 2 with regards to the
implementation of the
z-index
property.
<SELECT>
ELEMENTS IN IE6
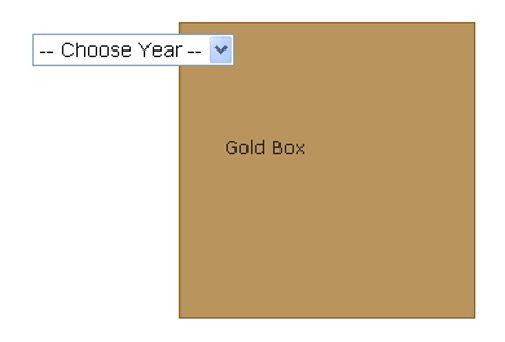
In Internet Explorer 6, the
<select>
element is a windowed control, and so
will always appear at the top of the stacking order regardless of natural
stack order, position values, or
z-index
. This problem is illustrated in the
screen capture below: