HTML and CSS Reference
In-Depth Information
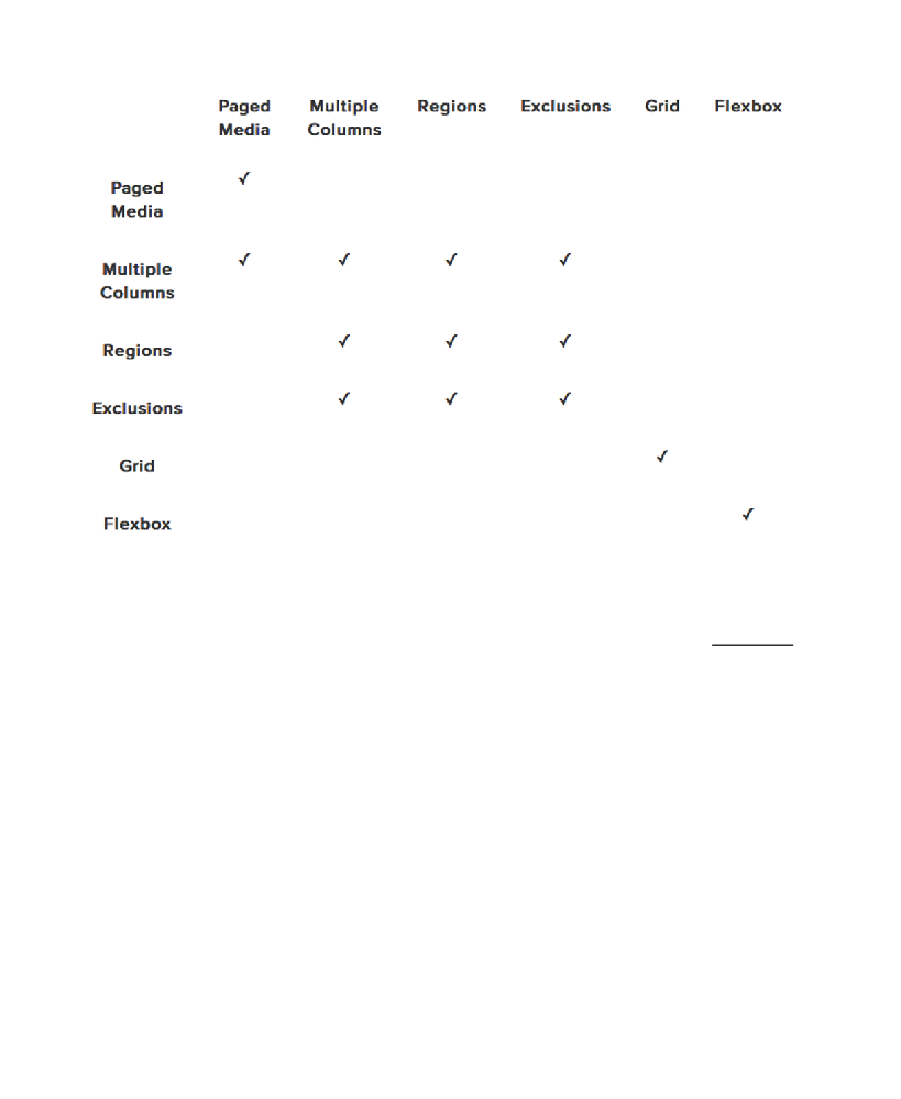
As you can see, the multiple-column properties can be used in conjunction
with generated content for paged media, regions and exclusions. But grid,
Flexbox and regions are mutually exclusive (i.e. if an element is a grid, it
cannot be a Flexbox or region). Do note that, as Alan Stearns says in the
comments, while a grid container cannot be a Flexbox or a region, a grid cell
could become a region, or a Flexbox child item could be a region.
A NOTE BEFORE YOU RUSH OUT TO USE THEM IN CLIENT PROJECTS
The specifications are always changing, so be careful with them. Except for
multiple columns, I would recommend using these strictly in personal
projects and demos. The syntaxes and properties used in some of the
demos are di
"
erent from what you would find in the actual specifications,
because they have changed since the builds that support a previous version