HTML and CSS Reference
In-Depth Information
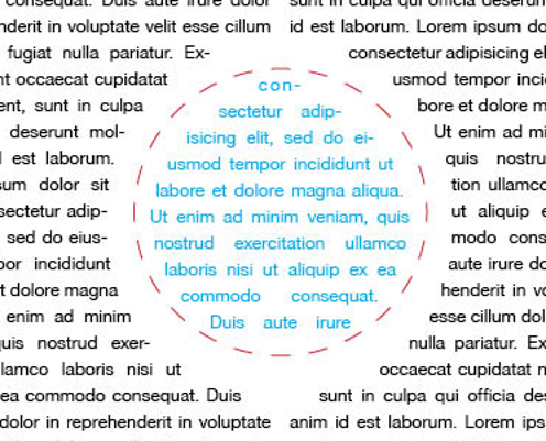
In the above image, the space between the content outside of the red
dashed circular border and the black text outside of it is determined by the
wrap-margin
, while the space between the red dashed circular border
and the blue text within it is determined by the
wrap-padding
.
Now comes the fun part: specifying custom shapes for the wrapping area.
You can use two properties:
shape-outside
lets you set the wrapping
area for inline text outside of the exclusion element, while
shape-inside
lets you set the wrapping area for inline text inside the exclusion element.