HTML and CSS Reference
In-Depth Information
Columns are balanced out with content by default. If you would prefer that
columns not be balanced, you can set that by using
column-fill: auto
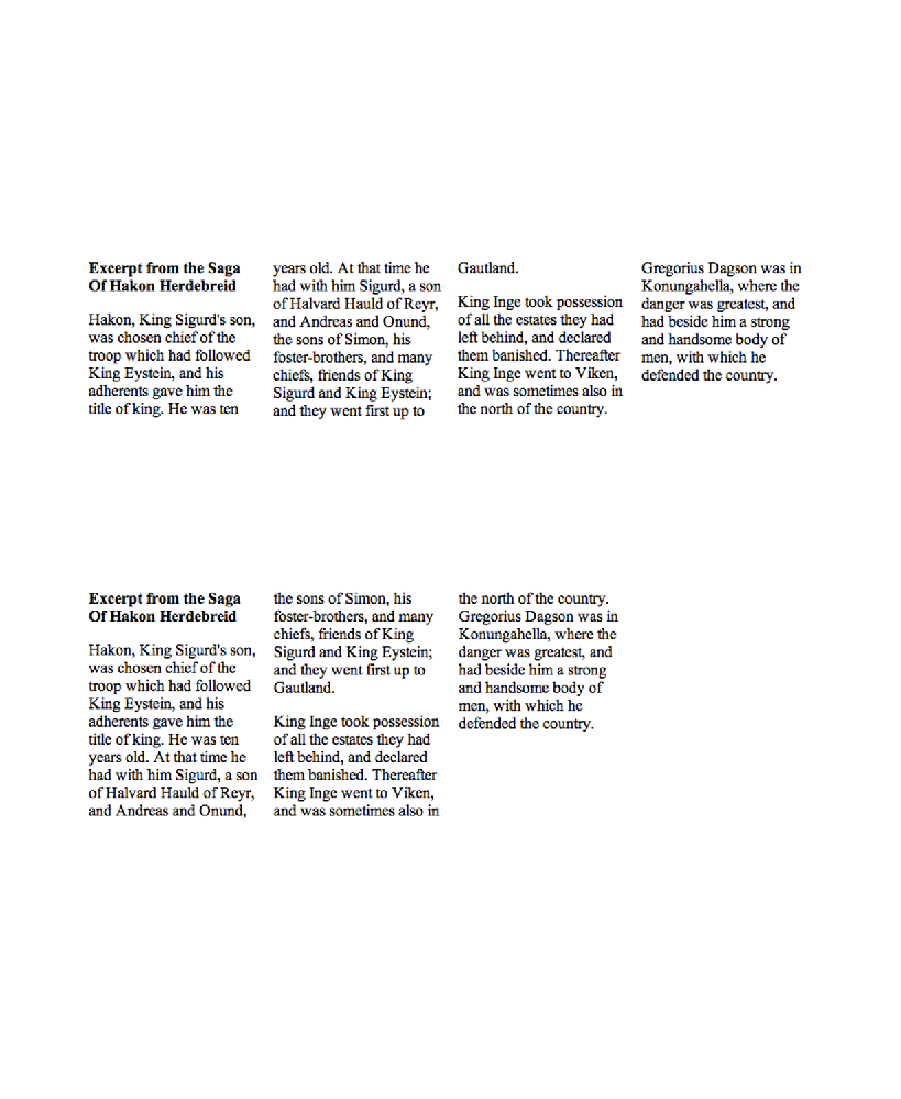
property. Here is an example of the default behavior (i.e.
column-fill:
balanced
):
And here is an example of the
column-fill: auto
behavior:
Note that the last column is empty, and each column is filled one after the
other.